
Richtlinien für die Web-Accessibility: von der Einhaltung bis zum integrativen Design

Accessibility-Richtilinien sind unerlässlich, um das Leben Kunden mit Behinderungen zu verbessern, aber sie sind nur der Anfang Ihrer Zugänglichkeits-Strategie. Hier erfahren Sie, wie Sie ein integratives Design einbinden und bessere digitale Produkte und Dienstleistungen anbieten können.
Der Business Case für die Barrierefreiheit im Internet
Web-Barrierefreiheit ein Thema, dass es nicht zu unterschätzen gilt. Mehr als ein Fünftel der britischen Bevölkerung gibt an, selbst in irgendeiner Art und Weise Behinderungen zu haben - insgesamt leiden ca. 15 % der Weltbevölkerung in irgendeiner Form an Beeinträchtigungen oder Behinderung.
Dies stellt alle Unternehmen und Organisationen, die Produkte und Dienstleistungen online anbieten, vor klare Herausforderungen. Weltweit haben Regierungen Gesetze erlassen, um Richtlinien für die Zugänglichkeit des Internets gesetzlich zu verankern und so sicherzustellen, dass Webseiten für alle zugänglich sind.
Abgesehen von den rechtlichen Grundlagen ist bekannt, dass eine schlechte Web-Zugänglichkeit eine klare Umsatzbarriere darstellt; wenn mehr als 15 % Ihres globalen Kundenstamms Schwierigkeiten beim Zugang zu Ihren Produkten oder Dienstleistungen haben, geht Ihnen Umsatz verloren?
Oder anders ausgedrückt: Könnten Sie Ihren Kundenstamm und Ihre Online-Einkünfte durch den Aufbau integrativer digitaler Experiences, von denen alle gleichermaßen profitieren, erweitern?
Wenn Sie oder Ihre Kollegen immer noch nicht überzeugt sind, ist es einfach das Richtige, dafür zu sorgen, dass Ihre digitalen Produkte und Dienstleistungen keinen Ihrer potenziellen Nutzer ausschließen.
Unabhängig von seinen Fähigkeiten sollte jeder die gleiche Chance haben, an der Gesellschaft teilzunehmen. Sei es die Möglichkeit, mit anderen zu kommunizieren, Produkte zu kaufen, auf Dienstleistungen und Informationen zuzugreifen oder Inhalte und Unterhaltung zu konsumieren.
Wenn eine Gruppe von Usern ohne eigenes Verschulden keinen Zugang zu Ihrer Webseite oder App hat, liegt es in Ihrer Verantwortung, diese Barrieren zu beseitigen.
Zugänglichkeit ist dafür da, um die Usability zu verbessern. Eine Webseite, die für die Benutzerfreundlichkeit/ Usability optimiert ist, wird so gebaut sein, dass sie für jeden mit Einschränkungen benutzt werden kann. Ebenso hat eine zugängliche Webseite in der Regel universelle Vorteile für die Benutzerfreundlichkeit.
Denken Sie auch daran, dass es viele verschiedene Arten der Einschränkungen gibt; eine Verbesserung der Zugänglichkeit könnte für jemanden mit einer Behinderung, wie z.B. Blindheit, aber auch gleichzeitig Menschen mit geringfügigen Beeinträchtigungen wie Weitsichtigkeit oder Astigmatismus eine verbesserte Experience bieten.
Die Implementierung der Accessibility beseitigt Barrieren, macht die User zufriedener und kann sogar die Conversion Rate verbessern. So gewinnen alle!
Wie Sie mit der Barrierefreiheit beginnen können
Die Einhaltung der Web-Zugänglichkeit ist wahrscheinlich viel einfacher als Sie denken. Zusätzlich zu international anerkannten Richtlinien für die Web-Zugänglichkeit wie WCAG 2.1 haben wir auch die Prinzipien des semantischen HTML.
Diese beiden Dinge zusammen ermöglichen es Entwicklern und Autoren von Inhalten, Experiences zu liefern, die von unterstützenden Technologien wie Bildschirmlesegeräten und alternativen Eingabegeräten verstanden und neu interpretiert werden können.
Es gibt viele Tools und Ressourcen, die Ihnen bei Accessibility Audits helfen (lesen Sie dazu die Einführung in Accessibility Tests, um den Einstieg zu erleichtern). Wenn Sie sich nicht sicher sind, wie Sie anfangen sollen, werfen Sie einen Blick in unseren Accessibility-Leitfaden. Und wenn Sie eine Accessibility-Training benötigen, dann haben wir auch dafür vorgesorgt.
Aber zuerst gehen wir einen Schritt zurück. Richtlinien für die Web-Zugänglichkeit, Beratung zur Barrierefreiheit und Accessibility-Leitfäden sind wichtige Komponenten auf dem Weg zur digitalen Zugänglichkeit, aber es gehört noch mehr dazu.
Um wirklich integrative digitale Experiences zu schaffen, müssen Sie die Kernprinzipien der Accessibility in alles, was Sie tun, einbeziehen.
Blick über die Richtlinien der Web-Zugänglichkeit hinaus
Wie der Leitfaden für die Accessibility/ Barrierefreiheit im Internet aufzeigt:
Compliance ist nicht dasselbe wie Usability. Eine WCAG-konforme Seite ist nicht unbedingt eine barrierefreie Seite, und eine barrierefreie Seite ist möglicherweise nicht wirklich WCAG-konform. Solange Sie Ihre Webseite nicht erfolgreich mit echten Menschen mit echten Zugangsanforderungen getestet haben, können Sie nicht sagen, dass sie zugänglich ist (selbst wenn sie konform ist).
Um wirklich zugänglich zu sein, müssen Sie die Bedürfnisse von Menschen mit unterschiedlichen von Behinderungen und Beeinträchtigungen verstehen.
Richtlinien für die Web-Zugänglichkeit wie die WCAG sind nur eine Annäherung an diese beiden Dinge; ihre Umsetzung ist keine Garantie dafür, dass jeder Ihr Produkt oder Ihre Dienstleistung nutzen kann.
Um wirklich zugänglich zu sein, müssen Sie Dienste und Produkte schaffen, die den Bedürfnissen von Menschen mit bestimmten Behinderungen und Beeinträchtigungen entsprechen. Dies kann eine alternative Schnittstelle für ein bestehendes Produkt, einige Verbesserungen der Benutzerfreundlichkeit oder sogar etwas völlig Neues sein.
Um Sie dabei zu unterstützen, was dies für Ihr Unternehmen bedeuten könnte, sehen Sie sich diese Apple-Promo an und schauen Sie, ob Sie mindestens fünf Produktfunktionen erkennen können, die Menschen mit Behinderungen oder Beeinträchtigungen zugute kommen:
Haben Sie alle acht gesehen?
Nun stellen Sie sich vor, dass diese Zugänglichkeitsmerkmale nicht existieren würden. Wie würden Sie sich fühlen, wenn Sie Ihre Arbeit nicht machen, Ihre Übungen nicht verfolgen, nicht mit einem Freund remote chatten, nicht die Jalousien öffnen, nicht ein Foto von Ihrer Familie machen, nicht die Menschen im Freien hören oder nicht ein Buch lesen könnten? Würden Sie sich entmutigt fühlen? Würden Sie sich durchkämpfen, weil Sie wissen, dass Ihre User Experience nicht den Standard erreicht? Oder würden Sie Ihr Geschäft vorantreiben wollen?
Die Zugänglichkeit eines Produkts oder einer Dienstleistung ist nicht nur ein Mittel zum Zweck; ein integrative digitale Experience sollte alle Ihre User begeistern und zufriedenstellen, Neue anziehen und Ihre bestehenden User dazu bringen, immer wieder zu kommen.
Machen Sie die Accessibility zu einer nicht-funktionalen Anforderung
Der Ausdruck 'nicht funktionale Anforderung' ist so nicht ganz korrekt; wenn Ihre Anwendung oder Webseite unsicher ist, mit Leistungsspitzen nicht umgehen kann und nicht den Geschäftsanforderungen entspricht, funktioniert sie überhaupt nicht! Nichtsdestotrotz verstehen wir unter nicht-funktionalen Anforderungen im Allgemeinen Attribute, die beschreiben, wie ein Produkt funktioniert, und nicht, was es tut.
Wenn Sie also entscheiden, wie Ihr Produkt funktionieren soll, stellen Sie sicher, dass die Zugänglichkeit Teil dieser Diskussion ist. Hier sind einige Beispiele für nicht-funktionale Anforderungen an die Zugänglichkeit, die Sie verwenden könnten:
- Das Produkt muss mit einer Tastatur bedienbar sein.
- Alle sinnvollen Inhalte müssen den Benutzern von Screenreadern in der richtigen Reihenfolge zur Verfügung stehen.
- Alle nicht-textuellen Inhalte müssen eine Textalternative (Alt-Text) haben.
- Das Produkt muss allen Nutzern ausreichend Zeit geben, um ihre beabsichtigte Aktion durchzuführen.
- Alle Formularfelder müssen einen klaren Zweck haben sowie sichtbare Beschriftungen und Hilfetext, wo zusätzlicher Kontext benötigt wird.
- Alle Inhalte und Funktionen sollten mehrere Möglichkeiten haben, zu ihnen hin und von ihnen weg zu navigieren.
Wenn Sie sich entschieden haben, wie Ihre Anforderungen an die nicht-funktionale Zugänglichkeit aussehen sollen, legen Sie Folgendes fest:
- Wie werden sie durchgesetzt? Wird die Nichterfüllung dieser Anforderungen die Inbetriebnahme einer neuen Funktion verhindern? Wenn nicht, warum nicht?
- Wer wird sie durchsetzen? Zum Beispiel Produkt Owner, das gesamte Team, engagierte Accessibility-Beauftragte
- Wie werden sie gemessen? z.B. Audits, Benutzertests, automatisierte Tests
- Wie werden Probleme behoben? Werden Sie genügend Zeit und Ressourcen haben, um die notwendigen Änderungen vorzunehmen?
Die Gleichstellung der Zugänglichkeit mit Leistungs-, Sicherheits- und anderen nicht-funktionalen Anforderungen wird dazu beitragen, dass sie die Aufmerksamkeit und den Fokus erhält, die sie verdient.
Über die technische Compliance hinaus
Jeder Verfechter der Accessibility wird Ihnen sagen, dass eine zugängliche Webseite eine bessere Webseite ist und dass eine nicht zugängliche Webseite Sie langfristig mehr kostet. Zum Beispiel entgangene Einnahmen und die potenziellen Kosten für die Reaktion auf rechtliche oder regulatorische Maßnahmen. Wenn die Vorteile der Barrierefreiheit klar sind, warum nicht noch einen Schritt weiter gehen?
Ein Großteil der Inhalte im Internet konzentriert sich darauf, das Vorhandene zu verbessern oder sicherzustellen, dass die Webseite und die Anwendungen in einer zugänglichen Weise erstellt und gestaltet werden. Aber die Barrierefreiheit im Web geht weit über Richtlinien und bewährte Verfahren hinaus; es gibt klare Möglichkeiten für innovative Unternehmen, digitale Experiences zu schaffen, die Menschen mit Barrierefreiheits-Bedürfnissen Vorrang einräumen.
Das bedeutet, über das gesetzliche Minimum hinauszugehen, mehr als die Konkurrenz zu tun und ganz eine neue User Experience zu schaffen, die die Zugänglichkeit in den Vordergrund stellen.
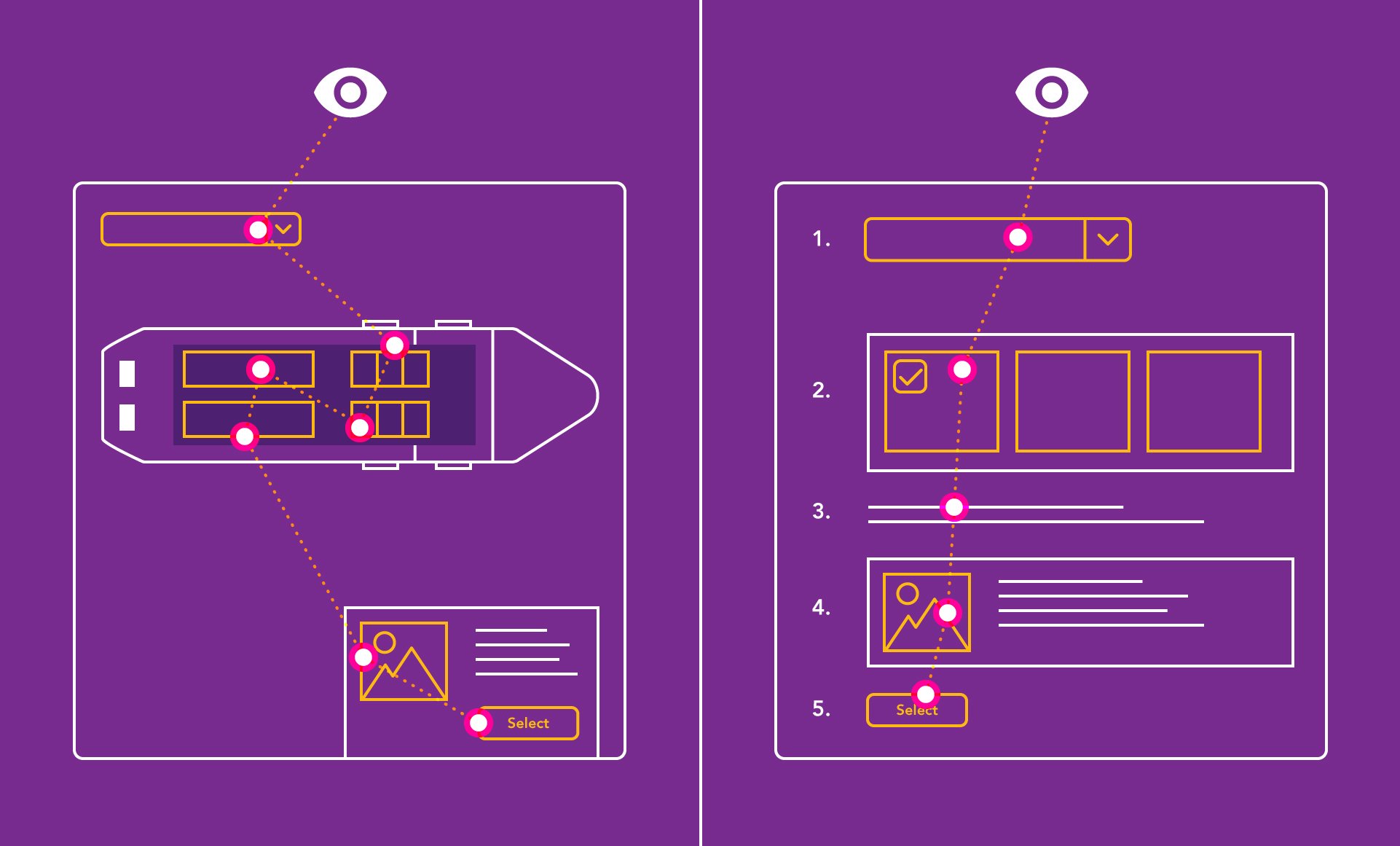
Das Experience Design Team von Inviqa hat diesen Ansatz bei der Erstellung eines Prototyps für eine Kreuzfahrt-Buchungsseite übernommen. Die Auswahl eines Zimmers auf einem Kreuzfahrtschiff ist ein vielschichtiger Entscheidungsprozess; die Kunden treffen ihre Wahl auf der Grundlage des Standorts (z.B. Meerblick, nahe gelegene Einrichtungen) und der Zimmergröße. Daher erfolgt die Auswahl eines Zimmers in der Regel über eine kartenbasierte Schnittstelle. Die Nutzer wählen ihr Zimmer auf der Grundlage des Lageplans des Schiffes aus.
Diese Lösung ist nicht ideal für Benutzer mit Sehbehinderungen oder die keine Maus verwenden können, daher wurde eine alternative zugängliche Schnittstelle geschaffen. Das zugängliche Tool zur Zimmerauswahl ermöglicht es den Nutzern, den gewünschten Zimmertyp oder -ausstattung zu wählen und dann das Deck und die Zimmernummer zu bestimmen.

Die linke Seite des obigen Diagramms zeigt die ursprüngliche, kartenbasierte Schnittstelle, die nicht den Anforderungen der Zugänglichkeit entspricht. Die rechte Seite zeigt die neue User Journey, die es leicht macht, das richtige Zimmer nach Ihren Kriterien zu finden.
Durch die Aufteilung dieses alternativen Prozesses in zwei Schritte, und indem er text- statt kartenbasiert ist, kann eine größere Gruppe von Benutzern diesen Dienst nutzen und eine zufriedenstellende User Experience erfahren.
Die Schaffung von integrativen digitalen Experiences bedeutet, mehr als das bloße Minimum zu tun. Es bedeutet, im Vorfeld zu recherchieren, herauszufinden, was Ihre Nutzer benötigen, entsprechend zu gestalten, eine Experience zu liefern, die diesen Bedürfnissen voll und ganz entspricht, und mit realen Benutzern zu testen.
Dies kann die Implementierung einer völlig neuen Lösung oder die Neugestaltung einer Funktion von Grund auf bedeuten. Wahrscheinlich wird dies nicht schnell oder preiswert sein, aber es wird sicherstellen, dass Ihre Webseite oder Anwendung für alle Ihre Nutzer zugänglich ist.
Über den Tellerrand hinausblicken
Eine zugängliche Webseite oder eine mobile Anwendung ist möglicherweise nicht das beste Tool. Was ist, wenn die umfassendste digitale Experience überhaupt keinen Bildschirm beinhaltet?
Ein großartiges Beispiel dafür sind die Virgin Trains Alexa Skills.
Während die Virgin Trains Alexa Fähigkeit eine alternative, bequeme Schnittstelle bietet, die fast jeder benutzen kann, macht sie diese Funktionalität auch für Menschen verfügbar, die Schwierigkeiten hätten, über einen Bildschirm auf Zugzeiten zuzugreifen.
Für einige Menschen mit Sehbehinderungen oder körperlichen Schwierigkeiten könnte dies das erste Mal sein, dass sie diese Informationen unabhängig und ohne den Einsatz eines Bildschirms oder spezieller Hilfstechnologie abrufen können!
Sprachassistenten wie Alexa und Google Home können es Unternehmen ermöglichen, viele Nutzer zu erreichen, die keinen Computer oder keine mobilen Geräte benutzen können oder wollen.
Einige Benutzer werden bildschirmbasierte Geräte vermeiden, weil sie nicht über die unterstützende Technologie oder das zugrunde liegende Wissen verfügen, diese anzuwenden. Andere entscheiden sich einfach gegen die Verwendung "traditioneller" digitaler Geräte, weil sie Interaktionen in der realen Welt oder per Telefon bevorzugen. In diesen Fällen sind gut gestaltete Voice UI-Erfahrungen eine großartige Alternative.
Für andere sind Sprachassistenten eine alternative Schnittstelle für etwas, das sie auf einem bildschirmbasierten Gerät erledigen können, aber sie haben eine situative Beeinträchtigung wie Autofahren, Kochen oder Abwaschen, die sie daran hindert, in diesem Moment einen Bildschirm zu benutzen.
Wirklich integrative digitale Experience zu schaffen bedeutet, bereits in der Entwurfsphase damit zu beginnen. Dies kann ein völlig anderes Medium wie die Sprach-Benutzeroberfläche, eine alternative Schnittstelle für bestimmte Benutzergruppen oder ein völlig neuer Ansatz für das Webdesign sein.
Bevor Sie sich entscheiden, welche Experience Sie schaffen wollen, sollten Sie zunächst die Bedürfnisse der verschiedenen Nutzer berücksichtigen und dann eine oder mehrere Lösungen entwerfen, die diese Bedürfnisse erfüllen, Barrieren beseitigen und alle Ihre Nutzer begeistern.
Verwenden Sie die Richtlinien für die Zugänglichkeit von Webseiten als Ausgangspunkt
Richtlinien zur Web-Zugänglichkeit wie die WCAG sind sehr wichtige Ressourcen. Sie helfen uns dabei, alles zu verstehen, was wir tun können und sollten, um sicherzustellen, dass unsere digitalen Experiences für alle zugänglich sind und die Gesetze eingehalten werden.
Denken Sie jedoch daran, dass die Einhaltung der Richtlinien nur das absolute Minimum ist; sie beweist nicht, dass Ihre Webseite für eine Vielzahl von Menschen einfach zu benutzen ist. Die Einhaltung allein ist bedeutungslos, wenn Sie nicht die Accessibility Audits und die Accessibility Tests einsetzen, um zu bestätigen, dass Ihre Bemühungen erfolgreich waren.
Die Einhaltung der Barrierefreieheit ist nur der Anfang in die digitale Inklusivität. Um integrative digitale Experiences zu schaffen, müssen Sie die Prinzipien, die den Zugänglichkeitsrichtlinien zugrunde liegen, in Ihr Unternehmen integrieren.
In diesem Video sprechen wir mit SSE Energy, um zu verstehen, warum das Unternehmen in die Zugänglichkeit investiert.