Beispiele für die Barrierefreiheit im Web: 5 Webseiten, die es richtig machen
Sie suchen Tips für eine zur Web-Zugänglichkeit? Hier erhalten Sie einen Leitfaden für Accessibility/Barrierefreiheit, um den Business-Nutzen besser zu verstehen und erste Schritte zu planen Ihre Webseite barrierefrei zu gestalten.
Im Folgenden betrachten wir fünf Webseiten, die mit gutem Beispiel voran gehen!
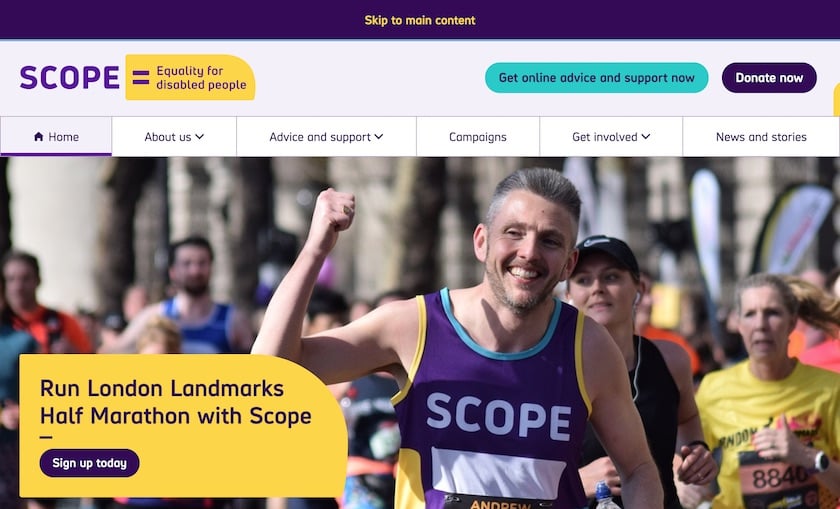
1. Scope

Scope.org.uk, die Website der Organisation für Behindertengleichstellung Scope, ist Vorreiter in Sachen Barrierefreiheit und hinsichtlich der Bedienung mit der Tastatur geht.
Versuchen Sie, sich mit der Tabulatortaste durch die Seite zu navigieren. Beachten Sie den Banner "skip to main content", das für das erste Tab erscheint, den Übergang beim Navigieren zwischen den Elementen und den breiten Rand des Fokusanzeigers.
Die Webseite ist auch ein hervorragendes Beispiel dafür, wie man ein schönes Website-Design erzielt, das die Anforderungen an die Zugänglichkeit erfüllt. Die großen und hochauflösenden Bilder sind selbst für sehbehinderte User der Webseite leicht zu erkennen, und die Farben sind durch die große Schriftgröße, den großen Zeilenabstand und die deutlich gestalteten Schaltflächen gut zu erkennen.
Auch der Aufbau und Inhalt auf der "Accessibility"-Seite, die in der oberen Navigationsleiste neben "Kontakt" hervorgehoben wird, geht mit guten Beispiel voran.
Neben der Darstellung der Services von Scope bietet die Seite Tools und Unterstützung für Benutzer der Webseite, die ihre Experiences möglicherweise anpassen müssen. Sie enthält auch eine Aufzählung von Zugänglichkeitsproblemen auf der Scope-Website, die derzeit behoben werden.
Dieser Ansatz ist völlig transparent und zeigt das Engagement von Scope, die User Experience der Webseite zu optimieren und mit den Anforderungen an die Zugänglichkeit zu kombinieren.
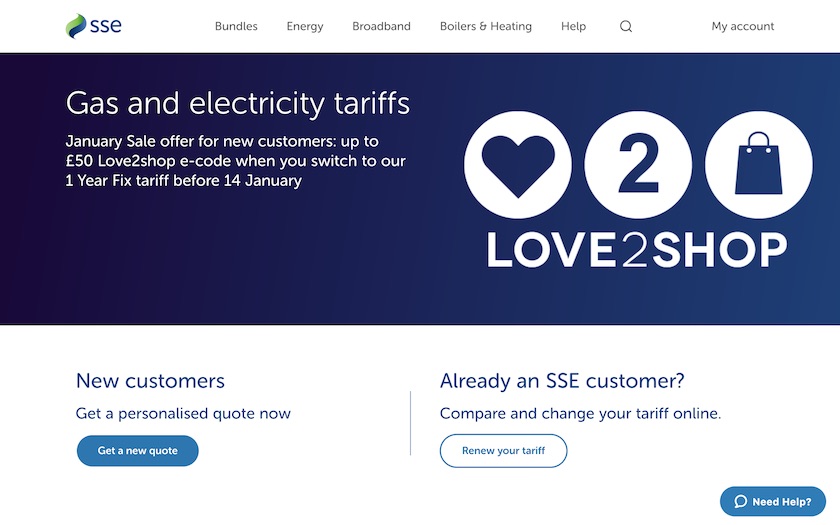
2. SSE Energy

Mit einem älter werdenden Kundenstamm setzt die SSE auf ein integratives Design und arbeitet daran, allen Kunden gleichermaßen einen zugänglichen Service zu bieten.
Das Energiegeschäft von SSE hat einen Großteil seiner Bemühungen um die Zugänglichkeit bei den Online-Anmeldungen konzentriert, da diese die wichtigste und profitabelste User Experience auf der Webseite darstellen.
Im Rahmen eines Re-Designs ist die SSE zu den Basics zurückgekehrt. Sie hat Schlüsselelemente ihres digitalen Designs geändert, einschließlich einer signifikanten Überarbeitung ihrer Unternehmensfarben.
Nach einem Accessibility-Audit, der Korrektur des Codes und der Implementierung neuer Designprinzipien begann die SSE damit, Zugänglichkeitstests mit realen Kunden durchzuführen, um weitere Verbesserungsmöglichkeiten zu ermitteln.
Das Ergebnis ist ein klares, sauberes, leicht navigierbares Design. Das Tabbing für reine Tastaturbenutzer funktioniert mit einer auffälligen Schaltfläche "Zum Inhalt springen" auf dem ersten Tab sehr gut. Die Aufmerksamkeit wurde auf die Code-Struktur und den Alt-Text für Nicht-Text-Elemente gelegt.
Erfahren Sie in der SSE Case Study, wie das Unternehmen daran arbeitet, integrative Experiences für alle ihre Kunden zu schaffen.
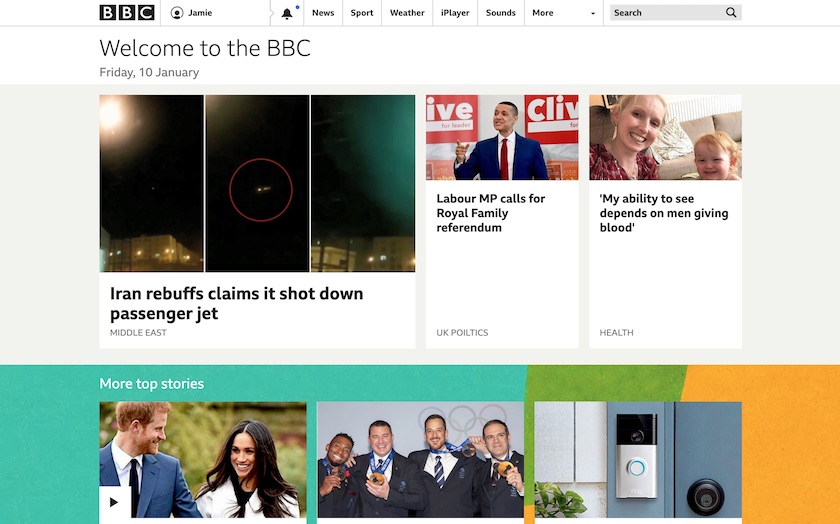
3. BBC

Das Digital-Team der BBC ist ein starker Befürworter eines integrativen Designs, das sicherstellt, dass die Zugänglichkeit ein "integraler Bestandteil des User Experience Designs" ist. Für die BBC bedeutet dies, den Menschen in den Mittelpunkt zu stellen, einen Mehrwert für Menschen mit Behinderungen zu schaffen, und Vertrautheit mithilfe von Konsistenz zu bieten. Zudem wird sichergestellt, die Kontrolle über den Inhalt zu geben und mehrere Methoden zur Interaktion mit den Interface-Komponenten anzubieten.
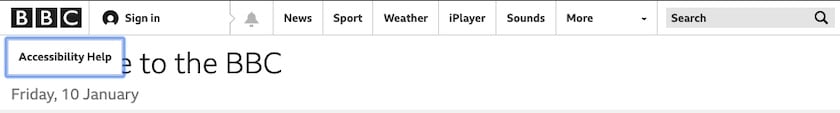
Wie die anderen Beispiele in diesem Blog-Beitrag enthält die BBC-Webseite einen versteckten Link mit dem Text "Zum Inhalt springen" am Anfang des Tab-Index. Dieser wird angezeigt, wenn Sie mit der Tabulatortaste darauf klicken, es gibt zudem einen Link "Accessibility Help". Dadurch können Tastatur- und Screenreader-Benutzer, die zum ersten Mal auf der Webseite sind, schnell Hilfe finden, ohne sich mühevoll durch die restliche Navigation durcharbeiten zu müssen.

Die BBC-Webseite ist vollgepackt mit vielen kleinen Accessibility Verbesserungen. Es gibt verborgenen Text, der den Benutzern von Bildschirmlesegeräten zusätzlichen Kontext bietet, einschließlich genauerer Zeitmarken auf Artikel-Promos und erweiterter Beschriftungen neben den Freigabesymbolen.
Wie zu erwarten, ist die Webseite sehr einfach über die Tastatur zu navigieren. Es wurde darauf geachtet, dass Benutzer von Hilfstechnologien nicht mit benachbarten Links konfrontiert werden, die auf dieselbe Seite verweisen.

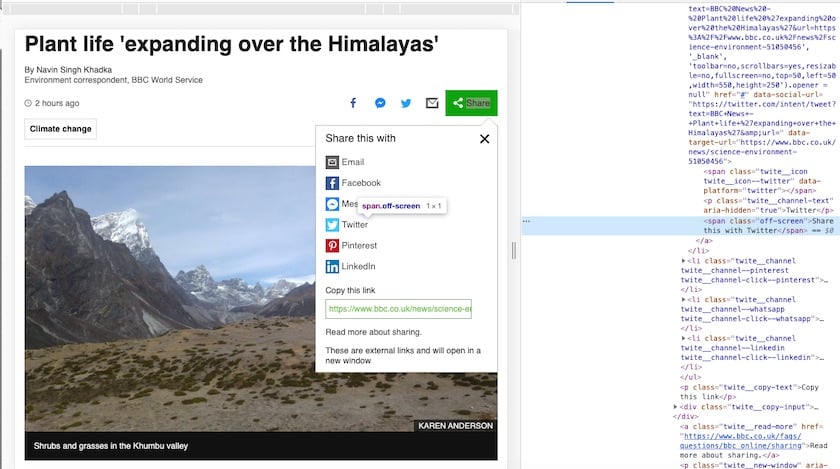
Das obige Bild ist ein großartiges Beispiel für eine kleine Verbesserung für Benutzer von Bildschirmlesegeräten. Es zeigt einen Nachrichtenartikel mit dem erweiterten E-Mail- und Social Media Sharing-Menü. Im Code-Inspektor auf der rechten Seite des Bildes können Sie sehen, dass die Bezeichnung "Twitter" für Benutzer von technischen Hilfsmitteln, die die Eigenschaft "Aria - versteckt" verwenden, nicht sichtbar ist, dass es aber eine Offscreen-Bezeichnung "Share this with Twitter" gibt, die an ihrer Stelle verfügbar gemacht wird.
Die BBC war auch ein früher Pionier des Responsive Webdesigns; ihre Webseite funktioniert bei jeder möglichen Bildschirmbreite, wobei die Seitenelemente bei abnehmendem verfügbaren Platz fließend in der Größe verändert und gestapelt werden.
Dies wird normalerweise nicht als ein Merkmal der Accessibility angesehen, aber Seiten, die ein flüssiges Seitenlayout haben, sind auch für sehbehinderte Benutzer, die ihre Browser-Zoomstufe erhöht haben, äußerst hilfreich. Während Sie heranzoomen geht das Seitenlayout über ein zwischengeschaltetes Tablett-Layout langsam vom Desktop auf das Handy über. Unabhängig von der gewählten Zoomstufe bleiben Inhalt und Layout im Verhältnis zueinander stehen.
Die Accessibility Features der BBC sind natürlich nicht auf Text und Bilder beschränkt. Ihre Ausshängeschilder BBC iPlayer und BBC Sounds sind für Screenreader, Tastaturen und alternative Eingabegeräte optimiert. Alle iPlayer-Programme sind mit Untertiteln versehen, und die Benutzer können über die Kategorienavigation beschriebene und signierte Sendungen finden.

4. GOV.UK

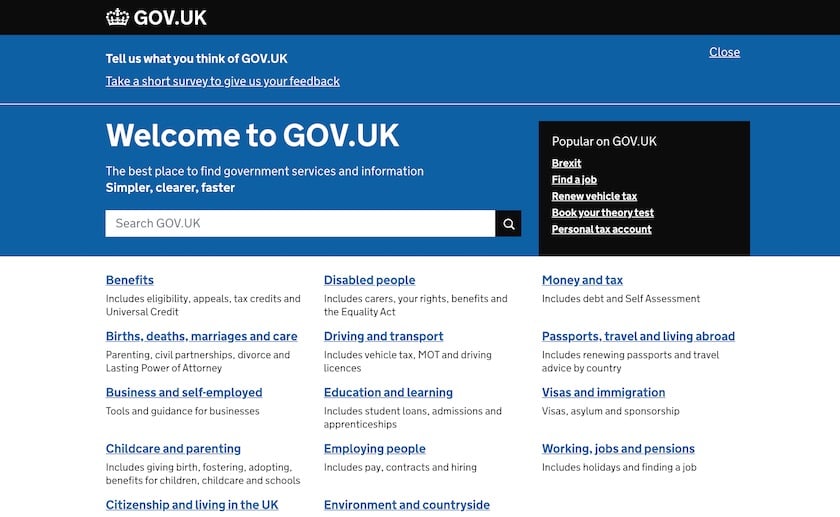
Wie die BBC ist GOV.UK ein großartiges Beispiel für eine Webseite, die Vieles unternimmt, damit die Gesamt-Experience so umfassend wie möglich ist. Neben semantischem und gut strukturiertem HTML gibt es Verbesserungen für Screenreader- und Tastaturbenutzer.
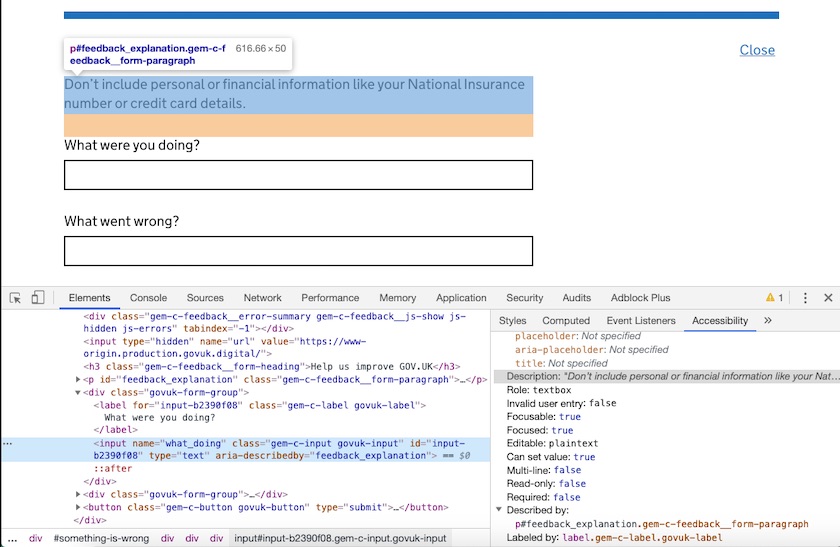
Die Feedback-Formulare in der Fußzeile, die sich hinter zwei Links verstecken, nutzen die ARIA-Attribute, um Screenreader-Benutzern zu helfen, das richtige Formular zu finden und es korrekt auszufüllen.
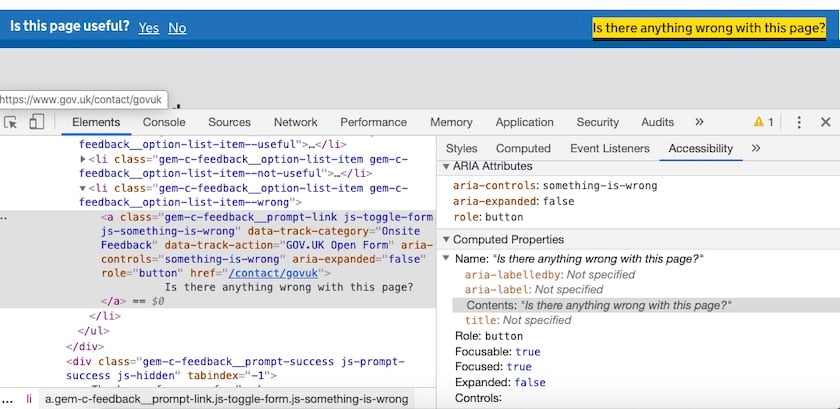
Die Links 'Nein' und 'Stimmt etwas nicht mit dieser Seite?' haben aria-controls and aria-expanded=”false” Attribute, um anzuzeigen, dass sie einen nahegelegenen Abschnitt der Seite steuern, der derzeit versteckt ist.

Wenn die Feedback-Formulare geöffnet werden, erhält das erste Feld des Formulars automatisch den Tastaturfokus. In diesem Fall würde ein Screenreader normalerweise die Beschriftung dieses Feldes vorlesen, aber den Hilfetext darüber überspringen.
Um dies zu umgehen, gibt es eine aria-describedby, die auf diesen Hilfetext verweist und den Screenreader anweist, den Hilfetext vorzulesen, während er gleichzeitig die Formularbeschriftung vorliest.

Es ist auch erwähnenswert, dass die im obigen Screenshot gezeigte Schaltfläche "Schließen" mit Aria-Steuerelementen und den Attributen aria-expanded="true" versehen ist, die dem Benutzer eines Screenreaders anzeigen, dass dies der Mechanismus zum Schließen des gerade geöffneten Feedback-Formulars ist.
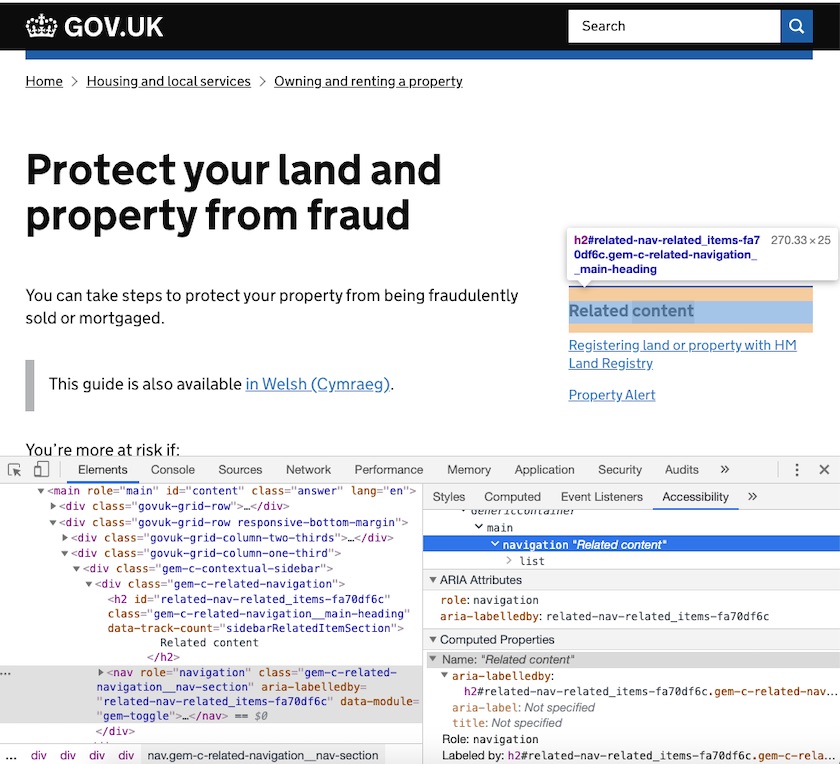
Einige Artikelseiten auf der GOV.UK Webseite haben 'Verwandte Inhalte' Navigationsmenüs in der Seitenleiste. Bildschirmleseprogramme wie VoiceOver stellen eine Liste aller Navigationsmenüs auf einer bestimmten Seite zusammen, damit die Benutzer sie leicht finden können, aber das ist nur dann sinnvoll, wenn die Navigationsmenüs selbsterklärende Namen haben.
Das Navigationselement "Verwandter Inhalt" hat also ein aria-labelledby-Attribut, das auf die angrenzende H2-Überschrift verweist.

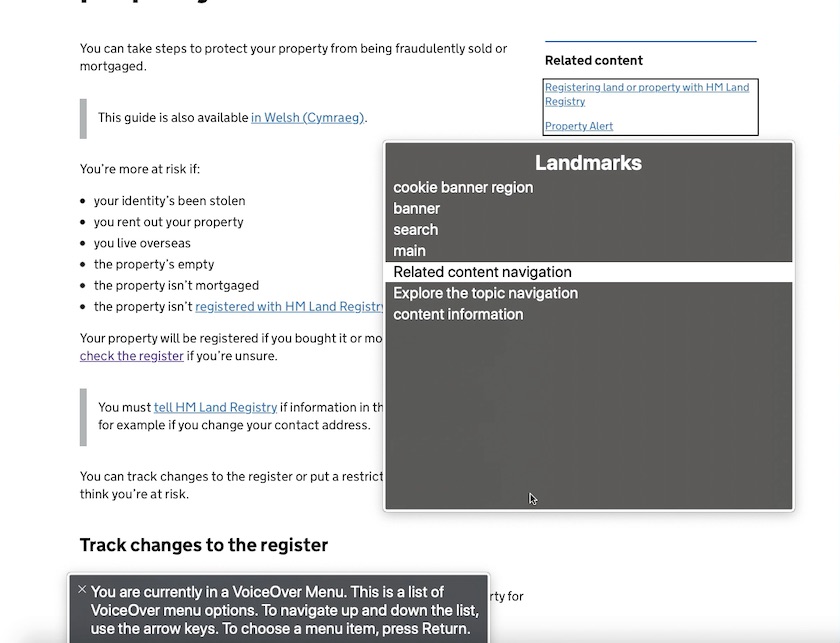
Wenn wir den Web-Rotor von VoiceOver verwenden, können wir sehen, dass das Menü 'Verwandte Inhalte' dank der Eigenschaft aria-labelledby beim Zugriff auf die Liste der Navigationsmenüs auf der Seite korrekt beschrieben wird:

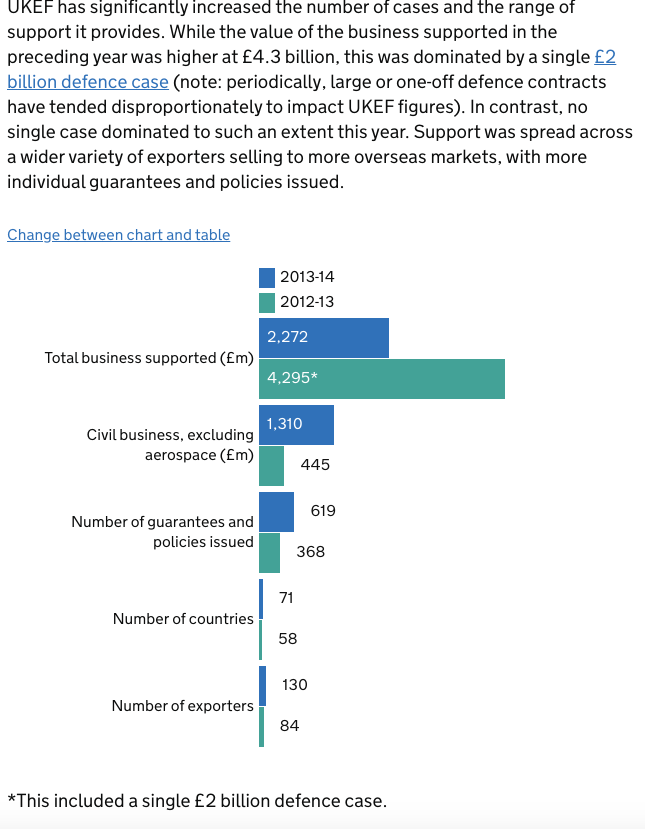
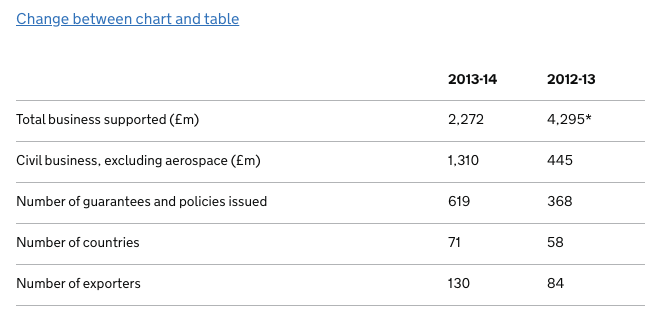
Eine weitere Verbesserung, die unter anderem den Benutzern von Screenreadern zugute kommt, sind alternative Formate für numerische Daten und Statistiken. Üblicherweise werden diese Informationen in einem Diagrammformat, oft mit Farbcodierung, dargestellt.

Diese Darstellung der Daten ist jedoch möglicherweise nicht so strukturiert, dass sie von Bildschirmleseprogrammen leicht interpretiert werden kann, so dass Benutzer zu einer Tabellenansicht derselben Daten wechseln können.

Die Verwendung von Inline-Alternativansichten für Daten stellt sicher, dass eine breitere Gruppe von Benutzern leicht auf diese Informationen zugreifen kann, ohne dass sie danach explizit suchen oder besondere Wünsche äußern müssen.
Insgesamt ist die Website von GOV.UK ein großartiges Beispiel für Accessibility und integratives Design. Die Erklärung zur Zugänglichkeit und die Dokumentation des Designsystems zeigen das Engagement für einen gleichberechtigten Zugang. Sie informieren die Nutzer darüber, wie die Webseite getestet wurde, welche Mängel sie festgestellt haben und welche sie derzeit beheben.
Die Dokumentation des Designsystems warnt potentielle Anwender auch davor, dass die Implementierung des Designsystems nicht automatisch die Einhaltung der WCAG 2.1 AA garantiert und dass jeder Regierungsdienst die notwendigen Untersuchungen durchführen muss, um sicherzustellen, dass die Implementierung im Kontext zugänglich ist.
5. Monzo

Die Zugänglichkeit des Internets ist nicht unbedingt etwas, von dem man annehmen würde, dass es ein Schwerpunkt für ein Unternehmen wie Monzo ist. Aber trotz ihres Strebens nach schnellem Fortschritt und Kundenakquisition strebt die beliebte, ausschließlich auf Mobiltelefone spezialisierte Bank danach, die Zugänglichkeit in den Mittelpunkt zu stellen, um eine außergewöhnliche Customer Experience für alle zu schaffen.
In einem Monzo Blog Post, in dem das Engagement der Marke für den Aufbau einer Accessibility Kultur im gesamten Unternehmen diskutiert wird, teilt Monzo einige der schrittweisen Veränderungen, um ihre Dienstleistungen für Kunden mit Zugänglichkeitsanforderungen besser zu gestalten. Von der Überprüfung und Überarbeitung von Bild- und Textbeschreibungen bis hin zur Neugestaltung des Blogs und dem Aufbau von Component Bibliotheken für mehr Konsistenz.
Warum haben wir eine Webseite mit beträchtlichen Accessibility-Problemen aufgenommen? Weil keine Webseite perfekt ist (unsere eingeschlossen!). Wir lieben die Tatsache, dass das Team seine Erfahrungen und Kenntnisse mit anderen teilt, während sie ihre Accessibility Journey beginnen. Und da für dieses Jahr ein Accessibility Audit geplant ist, sind wir sicher, dass sie in den kommenden Monaten noch viel darüber mitteilen werden.
Fazit
Wie diese fünf Beispiele für die Barrierefreiheit zeigen, müssen Sie nicht auf ein attraktives Webdesign verzichten, um das Leben für Website-Benutzer mit Zugänglichkeitsanforderungen zu erleichtern. Diese und zahllose andere Beispiele veranschaulichen, dass die Konzentration auf die Accessibility tatsächlich zu universellen Verbesserungen der Usability führt, die allen Ihren Kunden gleichermaßen zugute kommen.
Wenn Sie sich nicht sicher sind, wo Sie mit Ihrer eigenen Accessibility Journey beginnen sollen, machen Sie sich mit unserem Leitfaden für die Accessibility/ Barrierefreiheit im Internet vertraut und erwägen Sie ein Accessibility Audit - ein idealer erster Schritt, um herauszufinden, wo und wie Sie die Zugänglichkeit Ihrer Webseite verbessern können.





