App-Design für die bequeme Bedienung mit einer Hand
Bestimmt haben Sie schon einmal versucht, beim Lesen einer WhatsApp-Nachricht mit einer Hand den Zurück-Pfeil zu drücken? Leider ist der etwas schwer zu erreichen. Also behilft man sich mit Gestensteuerung (indem man vom Rand der linken Seite nach rechts wischt) – oder nimmt die andere Hand zu Hilfe. Und wie sieht es aus, wenn Sie bei iMessage nach oben greifen müssen, um eine neue Nachricht zu erstellen? Tatsächlich liegen bei den meisten aktuellen Apps Suchfunktion oder Menüleiste recht unbequem außerhalb der Reichweite. Bei der Bedienung mit einer Hand ist die Reichweite auf dem Bildschirm begrenzt. Oft muss man die Finger strecken oder die andere Hand mitbenutzen. Das erfordert mehr Aufmerksamkeit und beeinträchtigt das Nutzererlebnis. Heutzutage sollen Smartphones benutzerfreundlich, leicht und bequem zu bedienen sein. Die zunehmende Verwendung von Handygriffen zeigt jedoch, dass es immer noch Designprobleme gibt. Hier gilt es anzusetzen und nach Lösungen zu suchen.
„Wachstumsschmerzen“: der Handygriff

Seit das erste iPhone, eins der bahnbrechendsten Geräte aller Zeiten, auf den Markt kam, sind die Bildschirme von Mobiltelefonen deutlich größer geworden. Während das ursprüngliche iPhone nur 3,5″ (90 mm) groß war, misst das iPhone 12 bereits 6,1″.
Das Wachstum der Geräte und die zunehmende Bildschirmgröße haben eine der meiner Meinung nach schlimmsten Erfindungen aller Zeiten hervorgebracht: Handygriffe. Massenhaft kleben sie mittlerweile auf der Rückseite von Smartphones, denn sie erleichtern es den Nutzern, ihre neuen, größeren Geräte in einer Hand zu halten. Industriedesigner beschäftigen sich mit der Entwicklung hervorragender Mobiltelefone, die sich gut anfühlen und gut aussehen sollen – und zwar so, wie sie sind. Doch die zunehmende Beliebtheit von Handygriffen zeigt deutlich, dass hier noch viel Luft nach oben ist und zahlreiche Nutzer mit dem standardmäßig gelieferten Gerät nicht zufrieden sind.
Einhändige Nutzung
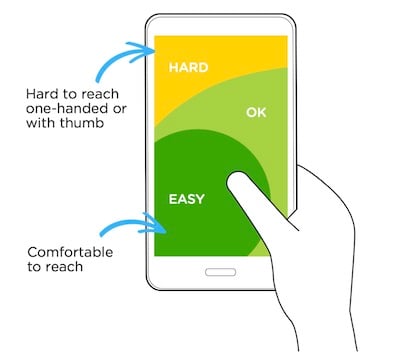
 Meiner Ansicht nach sollten wir zumindest fragen, ob wir den Nutzern die besten und ausgefeiltesten Lösungen bieten, und besser verstehen, wie sie ihr Smartphone im Alltag benutzen. Die meisten Menschen verwenden nur eine Hand zum Scrollen durch soziale Medien und E-Mails usw., wobei die Reichweite des Daumens sehr begrenzt ist. Der untere Teil des Bildschirms lässt sich so bequem erreichen; beim oberen Teil wird es allerdings schwierig.
Meiner Ansicht nach sollten wir zumindest fragen, ob wir den Nutzern die besten und ausgefeiltesten Lösungen bieten, und besser verstehen, wie sie ihr Smartphone im Alltag benutzen. Die meisten Menschen verwenden nur eine Hand zum Scrollen durch soziale Medien und E-Mails usw., wobei die Reichweite des Daumens sehr begrenzt ist. Der untere Teil des Bildschirms lässt sich so bequem erreichen; beim oberen Teil wird es allerdings schwierig.
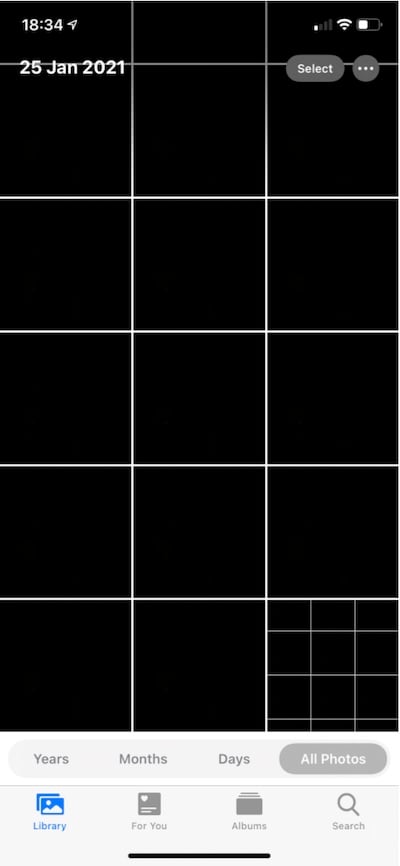
Um dem besser gerecht zu werden, wird bei vielen Apps die Oberfläche geändert. Bei der Apple Photos-App beispielsweise befindet sich die Kernnavigation am unteren Rand des Bildschirms. So kann man bequem mit dem Daumen filtern und die App durchstöbern.  Auch bei den Feeds bricht die App mit Konventionen – das aktuellste Foto wird am unteren statt am oberen Rand angezeigt. Die App ist leicht mit einer Hand zu bedienen; alle wichtigen Funktionen lassen sich mit dem Daumen steuern, während die weniger häufig verwendete Benutzeroberfläche weiter oben ist. Ein weiteres gutes Feature der App: Halide, der Hauptkamera-Bildschirm und Hauptzweck der App, hat die gesamte Benutzeroberfläche am unteren Rand des Bildschirms, sodass die Nutzer Fotos ganz einfach mit einer Hand aufnehmen können. Doch nicht nur Apple unternimmt Schritte in diese Richtung. Bei der Twitter-App kann man den FAB (Floating Action Button) am unteren Rand des Bildschirms für die Erstellung eines neuen Tweets nutzen. Die Haupt-Benutzeroberfläche der App befindet sich in unmittelbarer Nähe des Daumens.
Auch bei den Feeds bricht die App mit Konventionen – das aktuellste Foto wird am unteren statt am oberen Rand angezeigt. Die App ist leicht mit einer Hand zu bedienen; alle wichtigen Funktionen lassen sich mit dem Daumen steuern, während die weniger häufig verwendete Benutzeroberfläche weiter oben ist. Ein weiteres gutes Feature der App: Halide, der Hauptkamera-Bildschirm und Hauptzweck der App, hat die gesamte Benutzeroberfläche am unteren Rand des Bildschirms, sodass die Nutzer Fotos ganz einfach mit einer Hand aufnehmen können. Doch nicht nur Apple unternimmt Schritte in diese Richtung. Bei der Twitter-App kann man den FAB (Floating Action Button) am unteren Rand des Bildschirms für die Erstellung eines neuen Tweets nutzen. Die Haupt-Benutzeroberfläche der App befindet sich in unmittelbarer Nähe des Daumens.
Frustrierend ist allerdings, dass die Design-Teams dieser Unternehmen ein Problem ganz klar erkennen und Funktionen zu dessen Lösung entwickeln, dann aber wiederum andere Funktionen hinzufügen, die ihre gute Arbeit konterkarieren – und das alles innerhalb ein und derselben App! Um bei unserem letzten Beispiel zu bleiben: Bei Twitter befindet sich der FAB am unteren Rand des Bildschirms, aber die neuesten Tweets werden immer noch oben angezeigt. Deshalb muss man sich eventuell etwas anstrengen oder die andere Hand benutzen, um einen aktuellen Tweet zu erreichen und darauf zu antworten. Apples E-Mail-App wiederum zeigt das Symbol zum Erstellen einer neuen E-Mail unten an, aber wie bei Twitter werden die neuesten E-Mails oben angezeigt. Eingehende iMessages werden am oberen Bildschirmrand neu angeordnet.
Wie könnte ein neues Design aussehen?
Bei Usability-Tests ist es gängige Praxis, zu beobachten und herauszufinden, wie Menschen mit dem zu testenden Produkt interagieren. Schenken wir als Designer der Art und Weise, wie Nutzer ihr Smartphone halten, genügend Aufmerksamkeit? Spielt es für uns eine Rolle, ob sie sich schwer tun, Elemente zu erreichen und effektiv durch die User Journey zu navigieren? Als Design-Community sollten wir uns meiner Meinung nach fragen, ob es nicht an der Zeit wäre, davon auszugehen, dass die Menschen ihr Mobiltelefon mit einer Hand halten, und Nutzerforschung und Usability-Tests auf Grundlage dieser Annahme durchzuführen. Im Ergebnis könnte dies zu einer einfacheren und besseren Erfahrung für den Nutzer führen.
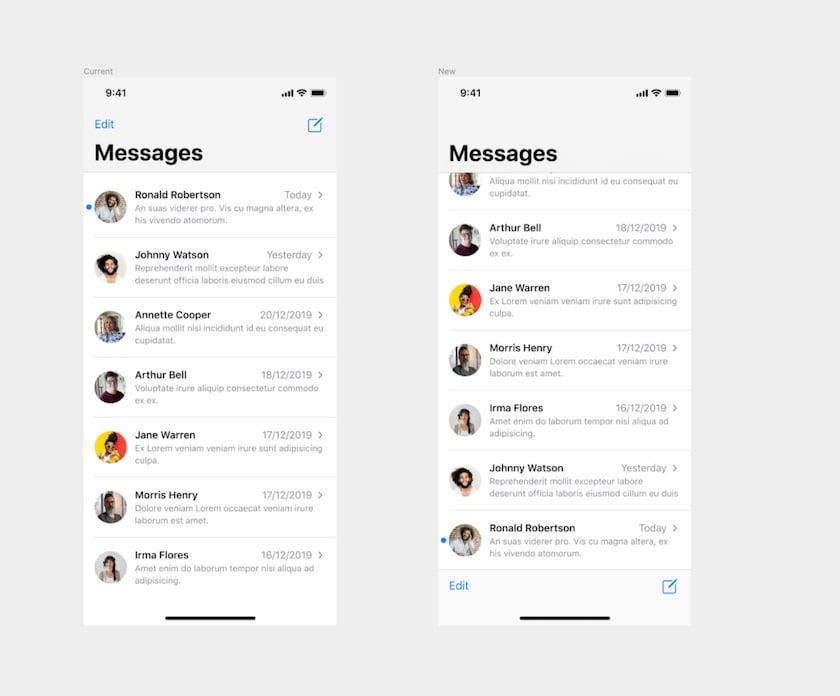
Ich habe mich entschlossen, ein Live-Beispiel von iMessage zu nehmen und es für die einhändige Nutzung neu zu gestalten. Dabei habe ich mich von Apple Photos inspirieren lassen und die Benutzeroberfläche optimiert.

Links ist die aktuelle iMessage-App zu sehen. Hier werden die neueste Nachricht sowie die Symbole für „Erstellen einer neuen Nachricht“ und „Bearbeiten“ oben angezeigt. Rechts sieht man, wie es aussehen könnte, wenn wir die App für die einhändige Bedienung umgestalten würden. Die aktuellste Nachricht steht jetzt unten, ebenso wie die Symbole „Erstellen einer neuen Nachricht“ und „Bearbeiten“. Die Symbole sind nun alle mit dem Daumen zu erreichen, sodass sie mit einer Hand zu bedienen sind und besser zum Nachrichtenbildschirm passen, bei dem die neuesten Nachrichten unten angezeigt werden. Wie viel einfacher und stressfreier könnte die Handynutzung sein, wenn alle Benutzeroberflächen so oder so ähnlich aussehen würden – und Handygriffe wären endlich überflüssig!
Möchten Sie mehr über gutes digitales Produktdesign erfahren?
Lesen Sie mehr darüber, wie wir verschiedene Usability-Test-Methoden und Nutzerforschung einsetzen, um sich über unseren digitalen Produktdesign-Prozesszu informieren.
Jetzt für eine erste Beratung kontaktieren