Der UX Design-Prozess für Google’s Algorithmus-Update
Im Mai 2020 veröffentlichte Google eine Reihe neuer Metriken mit der Bezeichnung „Core Web Vitals“, die Website-Betreibern bei der Messung der User Experience auf ihren Websites helfen sollen. Später im selben Monat gab Google bekannt, dass sie diese „Core Web Vitals“ mit ihren bereits vorhandenen Indikatoren für User Experience (Mobilfreundlichkeit, sicheres Browsing usw.) kombinieren und daraus einen neuen, umfassenderen Algorithmus für die Seitenerfahrung entwickeln würden, der irgendwann in die Google-Suchrankings integriert werden solle.
Aufgrund der COVID-19-Pandemie und der bereits geleisteten Anpassungsarbeit von Website-Betreibern gab Google bekannt, dass Website-Betreiber mindestens 6 Monate im Voraus informiert werden würden, bevor die Änderungen in Betrieb genommen werden würden. Die SEO-, UX- und Webentwicklungs-Community wartete gespannt, obwohl sie sich zugegebenermaßen zu diesem Zeitpunkt mit anderen Problemen befassen mussten.
Im November bestätigte Google, dass die Updates im Mai 2021 ausgerollt werden sollen. Es ist also an der Zeit, sich als Vorbereitung auf die Änderung zu überlegen, welche Anpassungen an Ihrer Website vorgenommen werden müssen, damit sie für den jeweiligen Zweck geeignet ist und nicht zurückbleibt (oder in den Rankings nach unten gedrückt wird).
Was ist Page Experience?
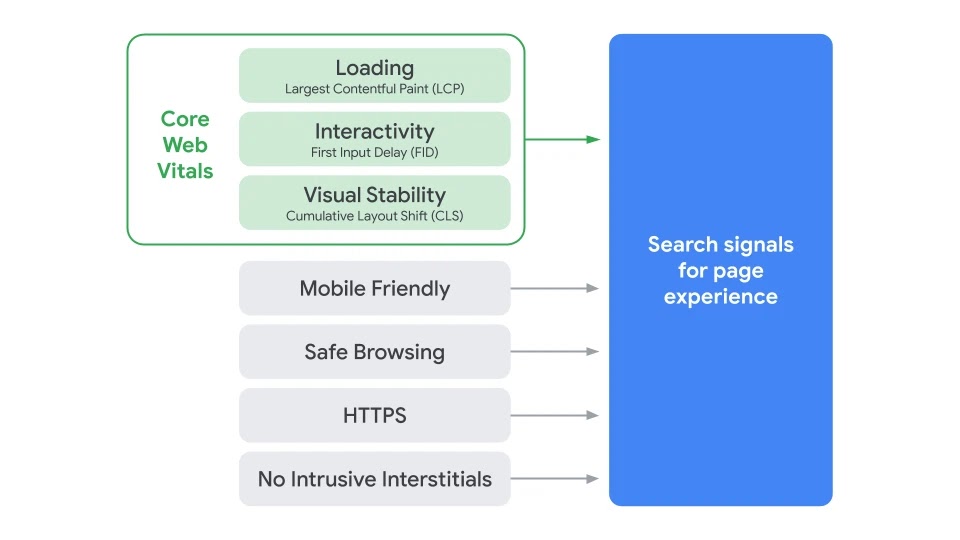
Google hat erklärt, dass Page Experience bzw. Seitenerfahrung „eine Sammlung von Signalen sei, die messen, wie User das Erlebnis der Interaktion mit einer Website über den reinen Informationswert hinaus wahrnehmen.”
Diese Sammlung von Signalen umfasst fünf zentrale Metriken:
- Core Web Vitals
- Mobile-Friendliness
- Safe-Browsing
- HTTPs-Security
- Intrusive interstitielle Richtlinien
Da die „Core Web Vitals“-Signale neu sind, muss genau aufgeschlüsselt werden, um was es sich dabei handelt und wie Sie Ihre Website an diese neuen Metriken anpassen können.

“Core Web Vitals” erklärt
Die „Core Web Vitals“ umfassen drei zentrale Säulen. Sie lassen sich vereinfacht in Laden, Interaktivität und visuelle Stabilität unterteilen:
Laden: Größte inhaltliche Farbe (Largest Contentful Paint, LCP) – dieser Messwert wird verwendet, um die wahrgenommene Ladegeschwindigkeit zu ermitteln und markiert den Punkt in der Seitenladezeit, an dem der Hauptinhalt (Bild/Video/Textblock) geladen und sichtbar ist. Websites sollten einen LCP innerhalb von 2,5 Sekunden anstreben
Erste Eingangsverzögerung (Largest Contentful Paint, FID) – misst die Seitenreativität und bezeichnet die Zeit von der ersten Interaktion eines Benutzers mit einer Seite bis zu dem Zeitpunkt, an dem die Seite interaktiv ist, d. h. wenn der Browser tatsächlich mit der Verarbeitung von Event-Handlern als Reaktion auf diese Interaktion beginnt. Websites sollten einen FID in weniger als 100 Millisekunden anstreben.
Visuelle Stabilität: Kumulative Layoutverschiebung (Cumulative Layout Shift, CLS) – dies quantifiziert unerwartete Layout-Verschiebungen auf einer Website und man sollte einen CLS-Wert unter 0,1 anstreben. Damit verhindert man, dass ein Benutzer beim Klicken auf einer Schaltfläche eine unerwartete Änderung auf der Seite erlebt.
Anpassen an die Änderung
Nutzen der Google-Tools zur Diagnose
Mit der Einführung von „Core Web Vitals“ hat Google die Webentwickler-Tools für seinen Chrome-Browser aktualisiert, um die Messung dieser neuen Signale zu ermöglichen und Website-Betreibern bei der Durchführung von besseren Diagnosen zu helfen, was wiederum dem Erzielen einer optimalen Seitenerfahrung dient. Es gibt eine Reihe von Tools, darunter Lighthouse, PageSpeed Insights und der Core Web Vitals-Bericht von Search Console, die beim Nachvollziehen von Problemen helfen können. Davon ausgehend kann man einen erfolgreichen User Experience-Designprozess sowie eine Engineering-Strategie definieren.
Der UX-Designprozess ist heute wichtiger denn je
Die Herangehensweise an die User Experience und das UX-Design waren schon immer wichtig für den Aufbau einer erfolgreichen Website und zur Gewinnung von Benutzern, aber derzeit noch mehr denn je. In den nächsten fünf Monaten, sollten Website-Betreiber ihren UX-Design-Prozess evaluieren und sicherstellen, dass dieser stimmig und allumfassend ist.
Dies ist entscheidend, wenn man sie für diese neuen Metriken optimieren möchte.
Das bedeutet, man muss sich Ziele setzen, die sich auf eine Reihe von verschiedenen Bereichen der digitalen Landschaft beziehen. Man muss die Geschwindigkeit der Website optimieren, fehlerhafte Links entfernen, Heatmaps zur Lokalisierung derjenigen Bereiche auf der Website verwenden, die Probleme bei der Benutzerreise verursachen. Unternehmen sollten Usability-Tests durchführen, um herauszufinden, wie Endbenutzer an den verschiedenen digitalen Touchpoints interagieren, was Inviqa erfolgreich für die Schmuckmarke Astrid & Miyu durchgeführt hat. Eine weitere nützliche Technik ist die Durchführung eines Performance-Audits, um Probleme mit dem Front-End, Back-End und der Server-Infrastruktur zu identifizieren und zu beheben.
Es betrifft eine Vielzahl von Themen und Techniken, die sowohl Fachwissen im User Experience Design als auch im Engineering erfordern. Jeder UX-Designprozess und jede Roadmap sollte festlegen, wie beide Teams miteinander zusammenarbeiten und gesunde Rückkopplungsprozesse etablieren. Nur wenn man den Prozess hinterfragt, plant und Annahmen entschärft, kann ein Website-Betreiber eine großartige Seitenerfahrung für den Benutzer erzielen.
Eine traditionelle User Experience-Agentur reicht nicht aus
Diese neueste Änderung an der Google-Suche ist ein weiterer Beweis dafür, dass ein langfristiger, ganzheitlicher Ansatz für User Experience der beste Weg in die Zukunft ist, und dass den Unternehmen, die sich auf einen einzelnen Bereich des digitalen Designs oder der Entwicklung beschränken, Probleme drohen.
Nach der Übernahme der UX-Agentur Webcredible im Jahr 2018 bietet Inviqa nun Fachkompetenz in den Bereichen digitale Strategieberatung, UX/UI-Design und Technologieentwicklung. Ausgehend von über 13 Jahren Erfahrung wissen wir, dass ein Unternehmen all diese verschiedenen Dienstleistungen benötigt, um erfolgreiche digitale Erlebnisse zu schaffen und zu verfeinern. Es kommt viel zu oft vor, dass Unternehmen die Entwicklung digitaler Erfahrungen nicht auf eine vielschichtige Art und Weise angehen und bei Expansions- oder Anpassungsversuchen nicht über die entsprechende Struktur verfügen, um dies umzusetzen. Am Ende verliert das Unternehmen Kunden und muss für die komplette Umgestaltung seiner Technologien teuer bezahlen.
Letztendlich hängt der beste Ansatz zur Optimierung Ihrer Website von den individuellen Gegebenheiten Ihres Unternehmens ab. Ein neuer Ansatz zur Lösung der Diskrepanz zwischen UX-Design und dem von uns angewandten Engineering ist jedoch eine entkoppelte bzw. Headless Commerce-Architektur. Dabei wird das Front-End entkoppelt und über APIs mit dem Back-End verbunden. Das bedeutet, dass die User Experience unabhängig von der zugrundeliegenden Plattform ist und nicht mehr durch diese eingeschränkt wird, sodass Verbesserungen und Änderungen der User Experience viel einfacher und schneller ausgeführt werden können.
Seien Sie bereit
Dieses neueste Update von Google ist eine weitere Erinnerung, dass Website-Betreiber ihren Entwicklungs- und UX-Design-Prozess ständig optimieren und auffrischen müssen, um relevant und populär zu bleiben. Die Komplexität rund um die Optimierung einer Website erfordert Fachwissen in vielen verschiedenen Bereichen des digitalen Ökosystems. Wenn Sie eine integrierte Lösung für Ihre Website entwickeln und implementieren möchten, dann setzen Sie sich gleich mit uns in Verbindung! Überprüfen Sie Ihren UX-Designprozess und Ihre Entwicklungsstrategie, um sicherzustellen, dass Sie für das Google Page Experience Update optimiert sind.



