Grundsätze für digitales Design: 9 Design-Prinzipien
Ich wurde kürzlich von Kollegen gebeten, meine wichtigsten Grundsätze für digitales Design mitzuteilen. Die daraus resultierende Präsentation kam gut an, und ich wurde überzeugt, diese einem breiteren Publikum zugänglich zu machen - daher dieser Blog-Beitrag!
Diese neun Designprinzipien konzentrieren sich auf drei Schlüsselelemente für effektives digitales Design: Zweck, Zusammensetzung und Ausdruck.
Also lasst uns loslegen!
1. Digitales Design mit Bedacht
Ein weiser Mann sagte einmal, dass man 'mit dem Ende' beginnen sollte. Dieser kluge Mann war Stephen Covey, und diese Worte sind seinem Bestseller von 1989 "The 7 Habits of Highly Effective People" entnommen. Darin beschreibt er die erfolgreichen Charaktereigenschaften derjenigen, die sich eine Zielsetzung für ihre Arbeit vorstellen und versuchen, sich an ihrem Erfolg zu messen.
Das bedeutet, dass die Ästhetik von Design so gestaltet werden kann, dass sie eine vorherbestimmte, gewünschte Reaktion hervorruft.
Aber in der Welt für digitales Design sind die Dinge ein wenig nuancierter. Schließlich ist ist es digital und hat daher nicht die komplexen, dreidimensionalen Eigenschaften, die in einem greifbaren Objekt oder Raum existieren.
Die Absicht von Design ist hier daher schwieriger zu definieren, aber versuchen wir es.
Bei Inviqa realisieren wir die "Intension", indem wir einen zielorientierten Ansatz für die Technologie-Implementierung verfolgen. Wir konzentrieren uns auf das Nutzerverhalten, das wir mit unserem Code umsetzen wollen ("behavior-driven Development"). Wir verfolgen einen "Aufbauen, Messen, Lernen"-Ansatz, bei dem Sie das Ziel definieren und dann schnell und inkrementell darauf hinarbeiten. Die Ergebnisse werden nach und nach gemessen.
Dieselben Methoden können auch auf das visuelle Design angewendet werden.
Zielorientierter und kundenorientierter zu sein, ist die eigentliche Kernaussage von Design mit "Intention". Mit einer Absicht im Kopf zu beginnen, bedeutet, eine Metrik und ein Ziel (oder Ziele) festzulegen, die im Laufe Ihrer Arbeit gemessen werden können.
In unserer Branche ist das Endziel oft mit der Conversion verbunden. "Conversion" impliziert eine positive Auswirkung Ihres Designs, entweder durch die Reduzierung von etwas (z. B. Absprungrate) oder durch die Verbesserung einer Metrik (z. B. Bekanntheit oder Engagement). Conversionziele können in ihrem Charakter variieren, aber verfolgen in der Regel finanzielle Aspekte.
Sobald Sie ein messbares Ziel festgelegt haben, können Sie darauf hinarbeiten. Sie haben Ihre Zielrichtung oder Ihren sogenannten "Leitstern".
Weitere Informationen hierzu finden Sie in Dan Locktons "Design with Intent: 101 ways for influencing behaviour through design".

2. Der Kontext ist König
1996 prägte Bill Gates den Begriff "Content is King". In den Jahrzehnten zwischen damals und heute haben mobile und intelligente Technologien die Beziehung zwischen Marken und ihren Kunden revolutioniert.
Das kontextuelle "wie" wir kommunizieren und in welcher Art und Weise ist genauso wichtig geworden wie der eigentliche Inhalt, der vermittelt wird. Der 'Kontext' hat sich daher scheinbar den 'Inhalt' einverleibt, um als neuer König zu regieren.
Damit ein Design in seiner Funktion erfolgreich sein kann, ist der Kontext, in dem das Design wahrgenommen wird, entscheidend, um richtig verstanden oder interpretiert zu werden.

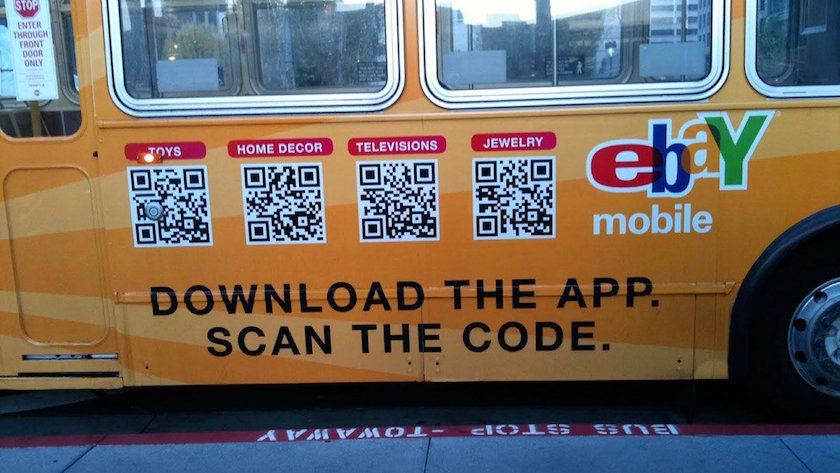
Die Verwendung von 10pt-Text auf einem Straßenplakat ist beispielsweise ein völliger Fehlgebrauch des Kontexts, da vorbeifahrende Autos keine Möglichkeit haben, Ihren Inhalt zu lesen. Genauso ist es, QR-Codes an den Seiten von fahrenden Bussen anzubringen; wenn Sie Ihr QR-Lesegerät geöffnet haben, ist der Bus bereits abgefahren.
Gute Beispiele für die kontextbezogene Nutzung sind weit verbreitet, aber sie beziehen sich in erster Linie auf die zweckmäßigste Nutzung des digitalen Geräts. An zweiter Stelle steht die Umgebung, in der das Design eingesetzt wird (handelt es sich um eine schnelle oder langsame Umgebung? Ist es der beste Standort? Ist das Publikum bereit, sich zu damit zu beschäftigen?). Und schließlich die Zeit (entweder Tageszeit, Aktualität oder Langlebigkeit).
Abgesehen davon kann der Kontext nicht immer kontrolliert werden, sobald ein Design einmal veröffentlicht wurde. Es ist schwierig, das Design im Nachhinein wieder zu entfernen. Deshalb ist eine gründliche Planung essentiell, um Fehler oder negativen Interpretationen Ihres Entwurfs zu vermeiden.
3. Fokus auf Klarheit
Als 12-Jähriger hätte ich nie gedacht, dass mir die Worte meines Geografielehrers Fanthorpe während meiner gesamten beruflichen Laufbahn im Gedächtnis bleiben würden. Aber sein strenges Mantra für jede Unterrichtsstunde klingt auch heute noch wahr: "Mach es einfach, klar und genau".
Herr Fanthorpe würde sein Motto mit einer nützlichen Analogie umschreiben. Er bestand beispielsweise darauf, dass, wenn wir Pfeile zeichneten, um Karten zu kommentieren, das "spitze Ende" unserer Pfeile "scharf genug zum Töten" sei. Wenn unsere Pfeile zu rund und stumpf waren, wurden diese anschließend gekennzeichnet, da sie vom eigentlichen Ziel "abprallen" würden. (Dies waren die 80er Jahre, denken Sie daran).
Diese visuelle Metapher fass für mich die "Deutlichkeit" in Bezug auf digitales Design zusammen. Ihre Eindeutigkeit der Umsetzung muss klar und präzise sein. Reduzieren Sie die Grobheit; seien Sie präzise und richtungsweisend.
Normalerweise wäre Schlichtheit das Wichtigste, aber die Erfahrung im Bereich des digitalen Designs hat mich gelehrt, dass "Genauigkeit" und "Klarheit" realistischere Ziele sind als "Schlichtheit". Das liegt daran, dass die Herausforderungen, denen wir als digitale Designer gegenüberstehen, durch komplexe Faktoren wie Benutzerinteraktion, Bildschirmauflösung, Leistungsgeschwindigkeit und technische Machbarkeit (unter anderem) ergänzt werden.
"Simplicity" ist daher das Ideal, aber "Clarity" ist als Ziel realistischer, da es dieses Maß an digitaler Komplexität zulässt, während es gleichzeitig danach strebt, Design mit einer klaren Absicht zur Erreichung unseres vordefinierten Ziels zu liefern.
4. Finden Sie Raum
Wenn Übersichtlichkeit wichtig ist, dann kann sie nur durch ein klares Verständnis der Raumnutzung im Design erreicht werden. Die Unfähigkeit, den Raum zu managen, führt unweigerlich zu einem "schlechten Design", das unübersichtlich und unkonzentriert ist.
Wenn ich über Raum nachdenke, werde ich immer an die niederländische Fußballnationalmannschaft von 1974 erinnert. Der Fokus der Mannschaft lag auf der ständigen Schaffung von Raum - entweder durch das Bewegen in einen leeren Raum oder durch Stillstand, um Raum zu schaffen. Das Ergebnis war eine ganzheitliche Sichtweise von positivem und negativem Raum auf einer großen Fläche.
Dasselbe gilt für das Design. Es ist wichtig, das Gesamtbild als eine Kombination aus positivem und negativem Raum zu sehen. Lassen Sie den Elementen viel Raum zum "Atmen", damit der negative leere Raum es dem Auge erlaubt, sich auf die positiven Elemente zu konzentrieren.
Stellen Sie sich eine Kunstgalerie oder ein Museum vor. Indem der Kurator den größten Teil des physischen Raums weiß (oder neutral) lässt, kann er die Aufmerksamkeit auf die ausgestellten Werke lenken. Die Leere ist genauso wichtig wie die Objekte selbst, denn sie bietet die Neutralität, die das Positive hervortreten lässt.

5. Gleichgewicht schaffen
Wird der Raum nicht richtig genutzt, erscheint das resultierende Designstück auch für Nicht-Designer unausgewogen.
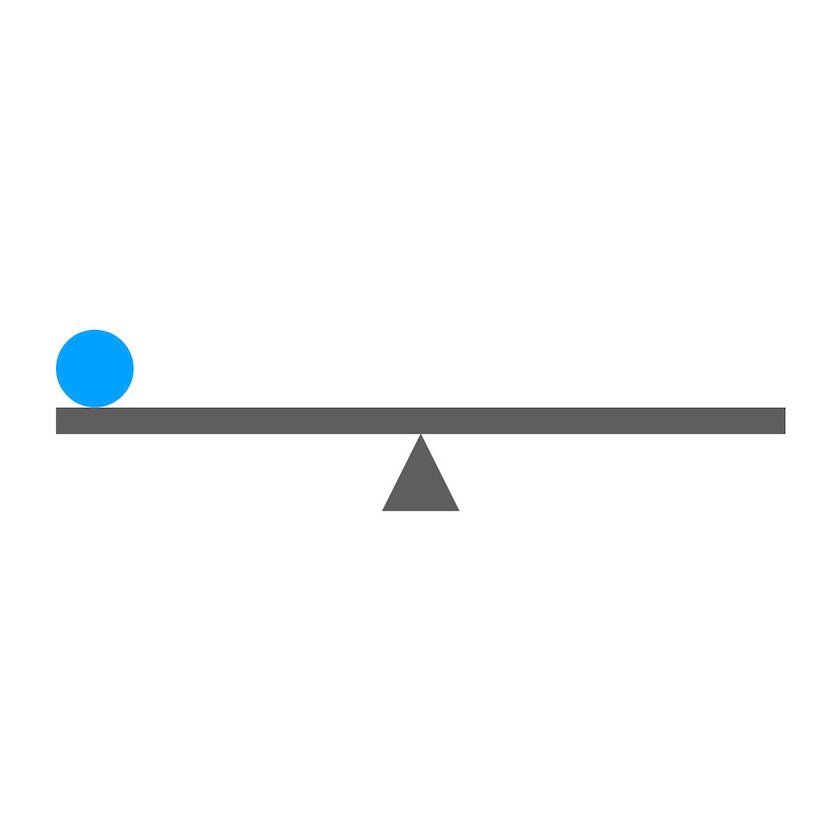
Das menschliche Gehirn wird von klein auf besonders geschickt darin, Dinge zu bemerken, die aus dem Gleichgewicht geraten sind. Nehmen Sie zum Beispiel das untenstehende Bild. Es ist einfach eine Linie, ein Kreis und ein Dreieck - mehr nicht - aber unsere Intuition sagt uns automatisch, dass das Diagramm aus dem Gleichgewicht geraten ist und dass die "Wippe" nach links kippt.

Als Designprofis müssen wir instinktiv versuchen, ein Gleichgewicht in unseren Entwürfen zu schaffen, um sie für das Auge ansprechend zu gestalten. Ein ausgewogenes Design, kombiniert mit der intelligenten Nutzung des Raums, bietet eine solide Struktur und Grundlage.
6. Kontraste effektiv nutzen
Nun, da wir einen Rahmen geschaffen haben, können wir mit der Arbeit innerhalb der von uns definierten Struktur beginnen.
Bis zu diesem Punkt haben wir über "Harmonie" gesprochen, sowohl im negativen als auch im positiven Raum, und über ein Gleichgewicht durch die Ausgewogenheit der Elemente.
Kontraste versuchen, die durch diese Harmonie geschaffene Struktur als eine Leinwand zu nutzen, auf der man sich selbst darstellen kann. Dadurch wird eine Betonung geschaffen und der Blick auf die Elemente gelenkt.
Der Kontrast ist stark mit der "Intention" verbunden, über die wir gesprochen haben. Nehmen wir zum Beispiel die Arbeit von Piet Mondrian: Er verstand meisterhaft, den Kontrast in seinen Kompositionen zu nutzen, um einen Fokus zu schaffen und seine Absicht zu vermitteln.

Schauen wir uns nun an, wann der Kontrast misslingt.
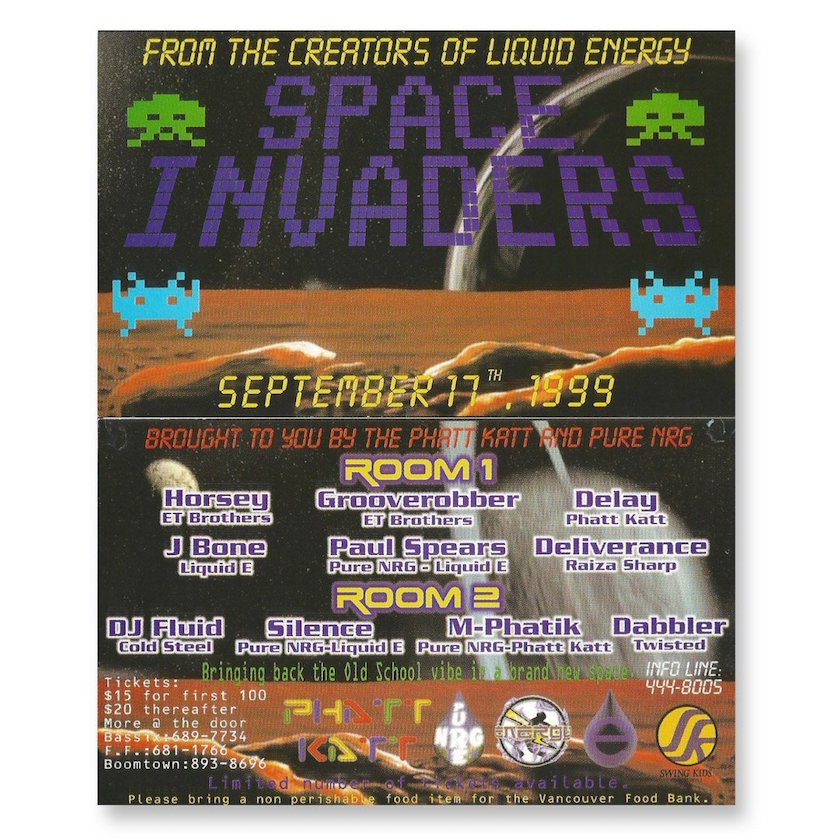
Ich bin über 40 und ein Fan von Rave-Musik. Dieses Genre bietet neben einigen knalligen Melodien auch einige der schlechtesten Beispiele für Kontraste im Design. Nehmen Sie das folgende Bild. Es ist nicht übertrieben, wenn man sagt, dass dies das Gegenteil einer effektiven Nutzung des Kontrasts ist.

Man könnte Stunden damit verbringen, dies auseinander zu nehmen, aber fassen wir uns kurz: Es sind einfach zu viele Dinge auf der Seite. Das Ergebnis ist, dass Sie überhaupt keinen Zusammenhang haben. Die Elemente kämpfen nicht nur um unsere Aufmerksamkeit, sondern es gibt ein totales Durcheinander.
Angesichts des Umfangs des Inhalts wird es schwierig, sich auf Klarheit, Raum oder Absicht zu konzentrieren. Dies kann eine Herausforderung sein, der wir uns als Designer regelmäßig ausgesetzt sehen - nämlich herauszufinden, wie man komplexe Inhalte visuell ansprechend gestalten kann.
Die folgenden drei Punkte können uns zum Teil dabei helfen, dies zu überwinden.
7. Seien Sie konsequent
Wenn Sie den Konflikt mit der Komplexität angehen, sind die "Brand Guidelines" oft das wirkungsvollste Instrument in Ihrem Portfolio.
Angenommen, sie sind vorhanden (Sie wären überrascht, wie oft sie nicht vorhanden sind), dann werden sie immer ein grafisches Element, ein Gerät oder eine Farbe enthalten, mit denen man beginnen kann, die Komplexität der Inhalte zu bewältigen.
Ich habe in meiner Karriere mit Dutzenden von Firmen gearbeitet, aber (als engagierter Student des Bauhauses) finde ich immer, dass sie in eine der drei Kategorien fallen: Quadrat, Kreis oder Dreieck.
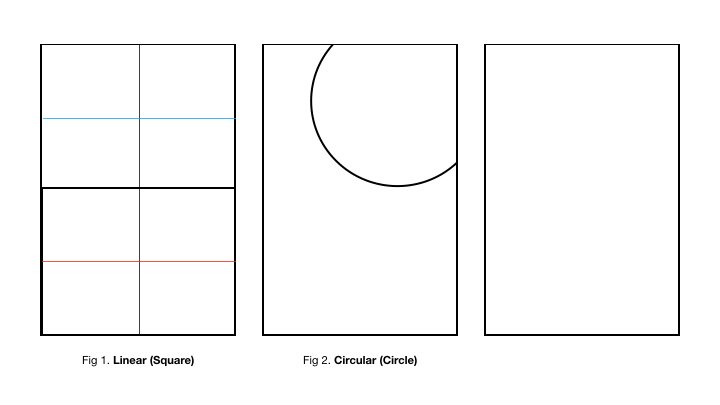
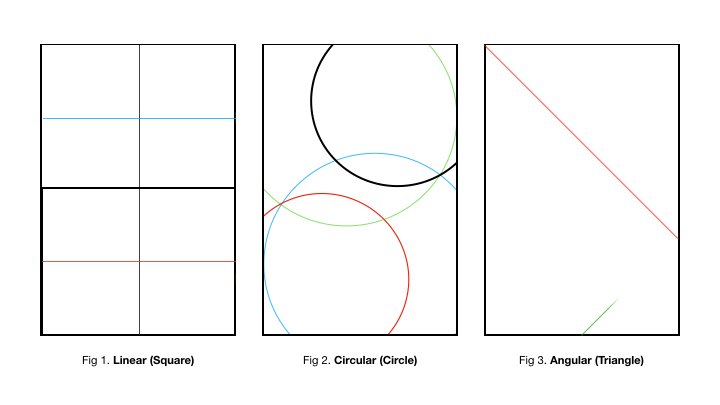
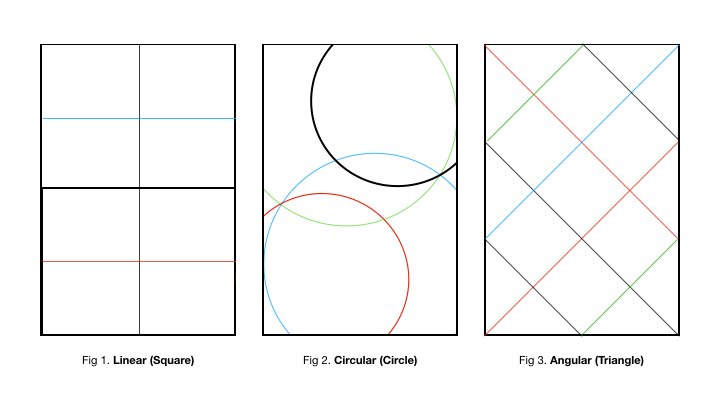
Quadratische (oder lineare) Logos sind am häufigsten und oft am einfachsten zu entwerfen, da sie einem gitterartigen System gerader Linien entsprechen (siehe Abb. 1 unten). Die Stabilität dieser Logos funktioniert gut mit kräftigen Farbblöcken, die helfen können, die Seite in Abschnitte zu unterteilen, in denen Sie einige Ihrer komplexen Inhalte platzieren können. Achten Sie jedoch darauf, Ihr Design nicht zu vorhersehbar zu machen.
Zirkuläre Layouts sind weniger häufig. Sie sind im Hinblick auf das Design recht unverwechselbar, und daher sollte ein kreisförmiges Layout (siehe Abb.2 unten) nur dann wirklich verwendet werden, wenn die Marke genau diesem Stil entspricht. Obwohl kreisförmige Layouts selten sind, sind kreisförmige Logos sehr häufig. Daher sollte ein Designer vorsichtig sein, wenn er das Layout dem kreisförmigen Logo nachempfindet. Sie können das Risiko eingehen, das Logo zu "verlieren". Das führt nur zu unzufriedenen Kunden und Anfragen nach größeren Logos!
Außerdem reduzieren Sie durch die Verwendung von runden Formen in Ihrem Entwurf den nutzbaren Platz, in dem Sie Text und Textblöcke platzieren können.

Schließlich eckige Layouts, die auf Dreiecken basieren (siehe Abb.3). Ich bevorzuge diesen Stil, da ich die Dynamik liebe, die sie in ein Layout einbringen. Mir persönlich macht es Spaß, die dem Ansatz innewohnenden Winkel zu erforschen, da sie eine Lebendigkeit, Bewegung und einen gerichteten Bewegungsfluss bieten. Es muss jedoch beachtet werden, dass eckige Layouts schnell komplex werden können und daher ein hohes Maß an Aufmerksamkeit und Kontrolle erfordern.
Bei Inviqa verwenden wir unser "Pinwheel" System als Grundlage für unsere eckigen Layouts. Es hat eine erhebliche optische Wirkung, aber es ist wichtig, sich an die festgelegten Winkel innerhalb der Form zu halten. Um dies zu gewährleisten, haben wir das folgende gif als Leitfaden.

8. Farbe berücksichtigen
Die Farblehre ist ein weit verbreitetes Thema, so dass ich nicht wirklich lange darüber sprechen muss. Dennoch gibt es zwei praktische Anwendungen, die in Betracht gezogen werden müssen.
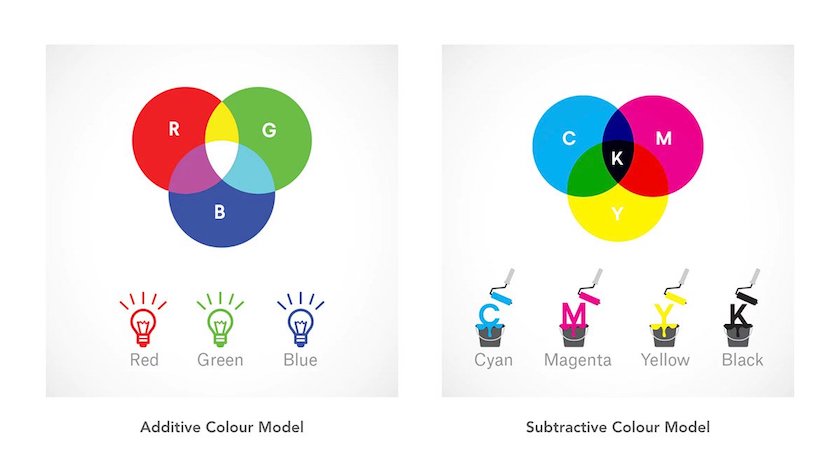
In dieser Ausarbeitung haben wir uns weitgehend auf digitales Design konzentriert. In diesem Fall werden Sie in den meisten Fällen auf ein "additives" System stoßen. Hier scheint Licht (in Form einer Monitorlampe) durch Ihr Design und setzt sich aus RGB-Farbwerten zusammen, die kombiniert ein brillantes Weiß ergeben.
Dies unterscheidet sich von einem "subtraktiven" System, das CMYK (oder manchmal RGB) verwendet, um auf ein Medium wie Papier zu drucken. In diesem Fall verbinden sich die Farben und werden vom Papier absorbiert, um mit zunehmender Drucktransparenz dunkler und nicht heller zu werden.

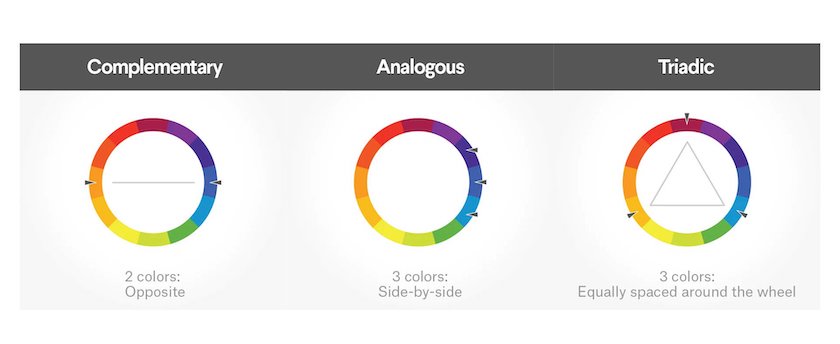
Das ist vielleicht etwas rudimentär, aber es hat Einfluss darauf, wie Sie das Farbkreislaufsystem zur Erstellung von Farbkombinationen verwenden. Schauen wir uns zunächst die drei grundlegenden Ansätze an.

Komplementär (zweifarbig): Der scharfe Kontrast zwischen den beiden Farben, auf beiden Seiten des Rades, kann die Bilder oder das Design wirklich " knallen " lassen (z.B. Rot und Grün). Seien Sie jedoch vorsichtig, wie Sie sie verwenden, da sie aufgrund ihres hohen Kontrasts das Auge ermüden können. Außerdem fehlt Ihnen eine dritte Farbe, und daher könnte auch Weiß (oder ein neutraler Ton) erforderlich sein.
Analog (dreifarbig): Analoge Farben sitzen nebeneinander auf dem Farbkreis. Eine Farbe wird dominieren, eine unterstützen und eine andere akzentuieren. Diese Art von Schema ist angenehm für das Auge und kann den Verbraucher effektiv anleiten, wo und wie er sich verhalten soll.
Dreifarbig (drei Farben): Triadische Farben sind gleichmäßig um den Farbkreis verteilt und neigen dazu, sehr hell und dynamisch zu sein. Sie erzeugen gleichzeitig visuellen Kontrast und Harmonie, wodurch jedes einzelne Element auffällt und gleichzeitig das Gesamtbild auffällt. Auch hier ist darauf zu achten, dass die Dynamik gedämpft wird, um den Kontrast, die Klarheit oder die Intention nicht zu verlieren.
9. Text atmen lassen
Es gibt hunderte von Schriftarten, aber das bedeutet nicht, dass Sie alle ausprobieren sollten! Ich habe viele Designer kennengelernt, die das offenbar mit Absicht gemacht haben.
Um meinen Tutor für Typografie an der Kunsthochschule zu zitieren: "Maximal zwei Schriftarten. Zwei Gewichtungen, maximal".
Dieser Ratschlag hat sich bewährt, da er mit allem übereinstimmt, was wir bisher in diesem Artikel geschrieben haben. Wenn Sie sich auf mehr als zwei Schriftarten verlassen müssen, um gutes digitales Design zu erstellen, dann ist Ihr Design grundsätzlich fehlerhaft. Entweder fehlt es an Platz, Kontrast, Klarheit oder einer der anderen acht Kernpunkte, die wir behandelt haben.
Wenn Sie sich gezwungen sehen, Text groß zu schreiben, ihn zu verstärken oder (Gott bewahre) Schatten hinzuzufügen, um ihn hervorzuheben, dann sollten Sie auf die Struktur und das Zusammenspiel Ihres Designs zurückgreifen, denn irgendwo ist etwas Grundlegendes wirklich schiefgegangen.
Bei der Typografie geht es natürlich nicht nur um Schriftarten, sondern viele Aspekte müssen berücksichtigt werden, wie z. B. Ausrichtung, Zeilenhöhe (leading) und Zeichenabstand (kerning).
Auch hier zitiere ich meinen Typografie-Tutor, wenn ich sage: "Lassen Sie Ihren Text atmen", "Machen Sie es nicht zu einer Herausforderung, ihn zu lesen" und (sein Favorit) "Mittig ausgerichteter Text sollte nur auf Speisekarten ... und Hochzeitseinladungen verwendet werden".
10. Fazit
Mit diesen Hinweisen im Hinterkopf sind wir am Ende von Design 9 angelangt! Hier ist eine Erinnerung an die großen Neun:
- Entwurf mit Absicht
- Der Kontext ist König
- Schwerpunkt auf Klarheit
- Finden Sie den Raum
- Gleichgewicht schaffen
- Kontrast effektiv nutzen
- Seien Sie konsequent
- Farbe berücksichtigen
- Text atmen lassen
Ich hoffe, dass Sie diese Prinzipien in Ihrer eigenen digitalen Designarbeit anwenden werden. Vielen Dank!