Your Now – Part II: Technische Betrachtung
Es ist einer dieser historischen Momente: 2018 kündigen die BMW Group und die Daimler AG an, "in einem Joint Venture zusammenzukommen, um die Mobilität neu zu erfinden". In Part I unserer Your Now Blog Post-Reihe haben wir bereits den Business Approach des Projekts reflektiert. In Part II gehen wir konkret auf die technischen Aspekte ein.
Style Guide
Eines der Risiken, die wir erkannt haben, bestand darin, dass die endgültigen Entwürfe zu spät kommen könnten. Es wäre zu viel Leerlaufzeit, wenn wir warten und nur an den abgenommenen Entwürfen arbeiten würden. Die Deadline zu riskieren, war keine Option. Unser Ziel war es, die Auswirkungen von Veränderungen jeglicher Art zu minimieren und so schnell wie möglich darauf zu reagieren.
Zuerst begannen wir mit der Umsetzung der noch nicht genehmigten Entwürfe, davon ausgehend, dass es sich später nicht allzu sehr ändern würde. In der ersten Iteration haben wir an einem voll funktionsfähigen Styleguide gearbeitet, denn dieser reichte aus, um den Designern die Visuals zu präsentieren und sie freigeben zu lassen.
Fractal
Wir haben uns für den Einsatz von Fractal als Style Guide-Tool entschieden - es passte nahtlos in unseren Workflow.
Besonders hilfreich war der “Hot Reload” (ein schnelles Neu-Laden der Webseite), der unsere Entwicklung wesentlich beschleunigte. Bei jeder Änderung, die wir an den Dateien vorgenommen haben, aktualisiert der Browser den Inhalt automatisch.
Eine weitere wichtige Funktion von Fractal ist, dass es in der Lage ist, Variationen derselben Komponente zu erstellen, indem es verschiedene Daten in die Vorlagen einfügt. Mit dieser Funktion konnten wir schnell verschiedene Edge-Cases präsentieren und zeigen, wie diese Blöcke an verschiedenen Stellen aussehen würden.
Es war einfach, übergeordnete Strukturen zu konstruieren, z.B. ganze Seiten, um die einzelnen Bausteine auch im Kontext zu sehen.
Drupal CMS
Während des Discovery-Prozesses haben wir die Projekt-Anforderungen gesammelt und Drupal konnte dadurch als optimale CMS-Lösung bestimmt werden.
Drupal bietet eine sehr starke Community mit einer Vielzahl von verfügbaren Modulen, die uns erweiterte Flexibilität ermöglicht. Inviqa verfügt darüber hinaus über eine starke Expertise zum Thema Content Management Systeme - Drupal ist eine der bevorzugten Technologien, da Mehrsprachigkeit und Übersetzungen leicht verwaltet werden können.
Bei der Durchsicht der Wirefreames konnten wir feststellen, dass die meisten Seiten aus ähnlichen Strukturelementen aufgebaut werden können. Wir haben hierfür das Paragraph Modul verwendet, um die Bausteine zu definieren. Anstatt der Entwicklung einzelner Inhaltstypen zu erstellen, konnten wir uns auf die Erstellung von gekoppelten Absätzen konzentrieren. Diese können daraufhin von den Content Managern als Seiten-Bausteine verwendet werden.
Um schnell eine lokale Entwicklungsumgebung für Drupal einzurichten, haben wir Lando verwendet, eine Technologie, die auf Docker-Containern basiert und zu den Best Practices in der Drupal-Community zählt.
Styling
Sowohl die Wireframes und das Design waren einzigartig und für spezielle Zwecke entwickelt. Es konnten Ähnlichkeiten in den untergeordneten Strukturen wie Texten und Schaltflächen festgestellt werden. Daher haben wir uns für atomares Webdesign mit BEM-Namenskonventionen entschieden.
Ausserdem sind keine Präprozessoren für das CSS wie SASS oder LESS, sondern lediglich Postprocessing mit einigen sorgfältig ausgewählten PostCSS-Plugins verwendet worden.
Why Native CSS?
Auf den ersten Blick schien es eine ungewöhnliche Entscheidung zu sein, keinen CSS-Preprocessor zu verwenden, wir hätten jedoch nicht davon profitiert. Daher kamen native CSS-Variablen für die Speicherung der Farbpalette zum Einsatz.
Der atomare Aufbau und einige wenige Micro-Classes erübrigen den Einsatz von Mix-Ins und Funktionen. Mithilfe unserer "Scaling up-Technik" (mehr dazu später) konnten wir Echtzeit-CSS-Berechnungen verwenden.
Die BEM-Namenskonvention eliminiert die Verschachtelung und verbessert die Lesbarkeit des CSS, so dass wir von den Funktionen der Präprozessoren nicht so sehr profitiert hätten.
Unser Setup konnte mit den PostCSS-Plugins verfeinert und kontrolliert werden. Das hilft vor allem bei browserübergreifenden Themen.
Dies ist kein generelles Statement gegen die Verwendung von CSS-Präprozessoren. In diesem speziellen Fall waren wir jedoch der Meinung, dass durch die Nutzung eine unnötige Abhängigkeit entstünde, die wir später jederzeit hinzufügen können, sofern wir sie benötigen.
Responsiveness
Die Designs wurden für mobile und Desktop-Bildschirmbreiten mit Hilfe des Tools Zeplin bereitgestellt. Das mobile Design hatte hierbei eine Breite von 375px und Desktop von 1440px.
Wir haben uns früh im Projektverlauf gegen eine mittlere Tablet-Größe entschieden - es sollte etwas moderner und innovativer als gewöhnlich werden.
"Scaling Up" Technique
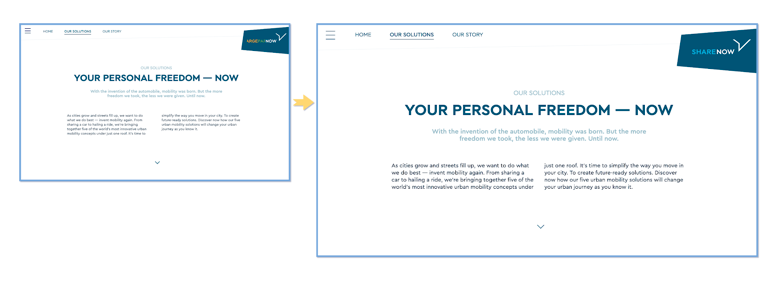
Die Idee war es, nur einen Breakpoint bei 1024px zu haben. Ansonsten hat die Seite das klassische Response-Design - alles darüber hinaus vergrößern wir.

Hierfür haben wir CSS-Berechnungen verwendet. Jedes Mal, wenn ein Pixelwert oder eine Schriftgröße zum Einsatz kam, haben wir diese Berechnung verwendet, um den Wert zur Laufzeit im Browser zu skalieren. Auf diese Weise wird, wenn der Benutzer die Größe des Fensters ändert, alles entsprechend angepasst.
Zudem wurden em-Werte im Zusammenhang mit Textcontainern benutzt. Da die Schriftgröße diese Berechnungbereits nutzte, haben sich auch die em-Werte entsprechend geändert.
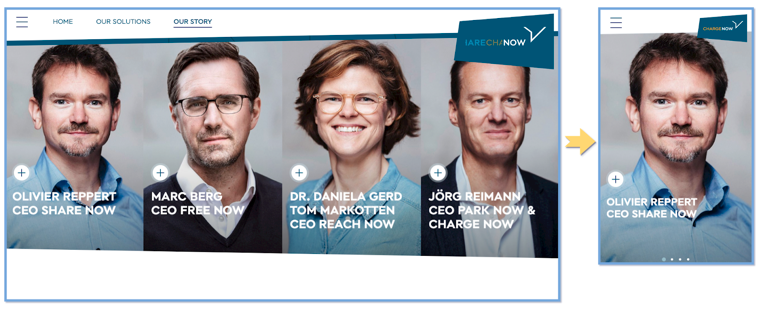
Slider on Smaller Screens
Eine weitere interessante Technik, die eingesetzt wurde, ist die Anordnung von Elementen als Slider - anstatt sie auf kleineren Bildschirmen neben- oder untereinander anzuordnen.

Hierfür haben wir die Breakpoint Option von Swiper js genutzt.
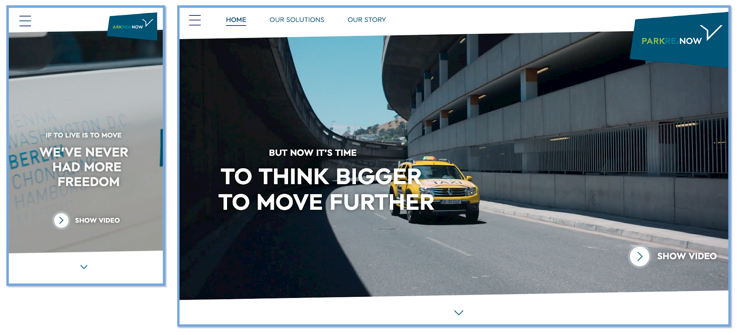
First View
Beim Öffnen einer Webseite fällt der erste Blick immer zuerst auf den Bereich im obersten Drittel der Seite. Daher mussten wir sicherstellen, dass die Intro-Blöcke in diese erste Ansicht passen.
Wir haben deshalb unseren Fokus auf das Zuschneiden der Bilder oder Videos mit CSS unter Verwendung der Eigenschaft object-fit und das Schreiben von Javascript für ältere Browser gelegt.
Um anzudeuten, dass weitere Inhalten auf der Seite vorhanden sind, werden animierte Pfeile eingesetzt.

Diagonals
Das Design zeichnet sich durch die Nutzung vieler diagonaler Linien aus. Passend dazu haben wir eine Webkomponente (mehr dazu später) erstellt, die jeden Inhalt diagonal zuschneiden kann. Zusätzlicher Aufwand bei der Erstellung dieser Designelemente entfällt somit fortan.
Moving Parts
Zwei große Automobilhersteller entwickelten gemeinsam ein neues Produkt. Sie wollten sich emotional mit den Nutzern auseinandersetzen, indem sie auf den Seiten Bewegung zeigen, wodurch die Animationen in den Mittelpunkt unserer Aufmerksamkeit rückten.
Wir sind diese Herausforderungen auf verschiedenste Weisen angegangen.
Video Intro
Um die sofortige Aufmerksamkeit des Nutzers zu halten, haben wir kurze Videos in die erste Ansicht der Haupt-Seiten aufgenommen. Die Benutzer können eine Vollversion dieser Videos mit Audio öffnen. Diese Einführungsblöcke beinhalten rotierende Markenbotschaften.
Bodymovin Animationen
Bodymovin ist ein Adobe AfterEffects-Plugin, das die Animation in ein JSON-Dateiformat exportiert, das eine Build-Anweisung zur Erstellung eines SVG und einen zusätzlichen Befehlssatz zur Animation enthält. Mit Hilfe der Lottie-Animationsbibliothek war es möglich, diese Animationen einzubinden und über Javascript zu steuern.
Wir haben diese Technologie auf verschiedene Weisen genutzt:
- Optimales Abspielen einer Animation durch Viewport
- Animations-Schieberegler, um eine Animation im Hintergrund zu steuern.
- Rotierendes animiertes Logo
Inspiriert von dieser Arbeit entwickelte einer unserer Entwickler später eine Open-Source-Webkomponentenbibliothek, die auf npm verfügbar ist.
Scroll Animationen
Die Verwendung der gsap-Animationsbibliothek in Kombination mit ScrollMagic, ermöglichte uns die Scroll-Effekte zu erstellen.
Auf Webseiten sind subtile Bewegungen der Elemente zu sehen. Sie helfen dem Nutzer anhand der unterschiedlichen Mikro-Bewegungen, Veränderungen mit zu verstehen.
Hier ist es am besten zu erkennen:
- Einblenden von Texten auf der Homepage
- Blog-Teaser auf der Homepage
- Text- und Bildblöcke in mehreren Seiten
CSS Animationen und Übergänge
Wir haben dafür gesorgt, dass alle Interaktionspunkte, mit denen die Benutzer agieren, leicht animiert sind und die Bewegungen so natürlich und dezent wie möglich gestaltet sind. Es gibt einige Bereiche, in denen diese stärker ausgeprägt sind:
- Rotierende Slogans im Video Intro
- Die Menüleiste und die Hauptnavigation
- Registerkarten-Navigation
- Akkordeon-Navigation
- Portraitblöcke
Javascript Komponenten
Die verwendete Technologie passt sich bestmöglich an die komponentenartige Struktur der Paragraphen an. Es sollte kein unnötiges Javascript geladen werden, sondern nur jenes, das auf der eigentlichen Seite vorhanden sein musste.
SEO und Barrierefreiheit waren wichtige Aspekte, die es stets zu berücksichtigen galt. Jedoch sollte der Fokus auf Innovation, Moderne und optimales Zeitmanagement gelegt werden. Neue Technologie Ansätze passten genau auf diese Anforderungen: native web components oder custom elements.
Diese native Browser-Funktionalität ermöglicht es, Komponenten direkt von der Browser-Engine erstellen zu lassen. Diese Komponenten sind schnell und kompatibel mit jeder Art von HTML-basierter Anwendung. Durch die kontinuierliche Pflege und Optimierung der Browser Engine seitens der Browser Hersteller bleibt dieser Teil zukunftssicher.
Die Webkomponenten beinhalten ein “Schatten-DOM” als Teil der Komponente. Sie wird als Teil der Javascript-Datei im Browser zwischengespeichert. Auf der anderen Seite können sie vordefinierte Slots bereitstellen, so dass ein Teil des HTML für Site-Reader und Crawler zugänglich ist.
Stencil JS
Wir haben Stencil verwendet, um diese Komponenten zu generieren.
Stencil ist ein Webkomponenten-Generator in Typescript mit jsx Templating und virtuellem DOM. Es zielt darauf ab, den Aufwand für die Erstellung von Webkomponenten zu reduzieren. Es besitzt alle Vorteile eines modernen Javascript-Frameworks, ohne das eigentliche Framework selbst (es generiert nur die Webkomponenten).
Ein verzögertes Laden, heisst, dass es nur die Javascript-Dateien lädt, die auf der Seite existieren.
Darüber hinaus verwendet es Polyfills, die sicherstellen, dass es in jedem Browser (auch im IE) funktioniert.
Lesen Sie hier mehr über Stencil.
Einige der Komponenten, die wir mit Stencil gebaut haben:
- Komponenten zum Laden von Bodymovin-Animationen
- Komponenten für die Scroll-Animationen
- Der Schieberegler der Animation
- Registerkarten-Navigation
- Das Akkordeon-Menü
- Popups und Modals
- Andere Schieberegler mit Swiper js
- Wrapper zum diagonalen Zuschneiden des Inhalts
- Kleinere Funktionsteile
Dies ist Part II aus der technischen Sicht unseres Your Now-Projekts. Part III folgt in Kürze. (Part I zur Serie finden Sie hier.)
Stay tuned...
Möchten Sie bereits jetzt mehr über unsere Vorgehensweise und weitere Insights zu diesem Projekt? Kontaktieren Sie uns!