Decoupled architecture: how to modernise your frontend
Decoupled frontend architecture is gaining popularity very quickly. But what exactly is a decoupled architecture? Is it right for your business? And what’s the value in modernising frontend software architecture? Let’s take a look!
To understand decoupled architecture, we need to first look at a traditional website architecture.
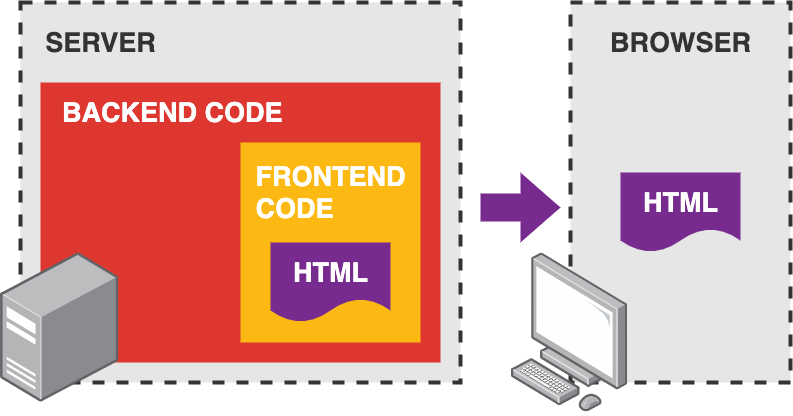
Understanding monolithic software architecture
The traditional approach is where you have applications that do many different things, with all functionality sitting within the same codebase.
A single software application is responsible for both the backend logic and the rendering of the website’s frontend. In other words, the whole application is one robust codebase that does everything, from connecting to databases to outputting simple text.
With this set-up, the frontend exists only as a concept and it shares the same living space as the backend.
These websites are often referred to as monoliths.

The need for decoupled architecture
While monoliths are easy to set up, they can become problematic to scale and maintain quickly. That’s because, if you’re looking to scale an individual component or piece of functionality, you have to scale-up the entire application by adding more server capacity.
As your infrastructure grows, so does the need for a better architecture. The struggle to extend the frontend can lead to compromises and legacy code that no-one dares to touch. Before long, things can descend into a maintenance nightmare.
For frontend developers, one of the most common difficulties is that more often than not it’s hard to see the data. You have to dig into the backend business logic to figure out what you need. And if you make any code changes, there could be unexpected consequences elsewhere in the application.
This means larger, longer testing cycles and requires more platform experience from you and your fellow developers. You’ll have to learn a lot more about the backend before being comfortable working on the frontend.
It has a bad side effect for teamwork too, as the line between backend development and frontend development becomes blurry, with grey areas in your code for which no-one feels responsible.
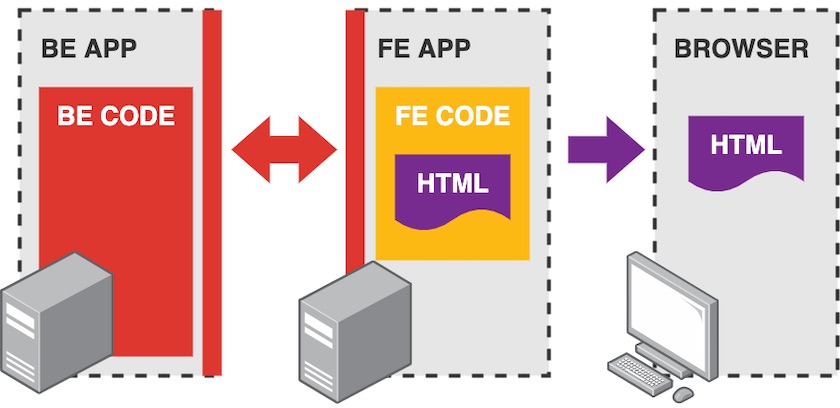
What exactly is decoupled architecture?
In a decoupled architecture, frontend code is separated from the backend code. The frontend and backend code communicate, but have their own server instances. Ideally, the backend application should only serve data via an API, as part of a headless set-up, and should not share any kind of resources (such as databases) with the frontend application.
A decoupled architecture makes it far easier to build flexibility into your digital product or service, make rapid changes, and scale individual services and components independently without disrupting the entire application.
Communication between the frontend and backend code can happen in one of two major ways:
- The frontend app requests data from the backend app, then receives and processes it. This is the most popular approach.
- Alternatively, the frontend app can establish a communication line through web-sockets, allowing the backend app to push data through an open connection.

Why developers prefer decoupled architectures
Decoupled architectures have clear business benefits, but they’re also loved by developer teams.
With a decoupled frontend architecture you can choose (or create) the best backend app for the job, together with the best frontend app, without compromising.
As an example, your frontend app could be a CMS, and your backend could be an ecommerce framework, allowing you to utilise the best of both worlds.
This separation has a very good effect on teamwork. You can easily draw a line and remove dependencies and bottlenecks between backend and frontend development. Frontend developers can work independently by mocking the API endpoints, and they don’t have to be concerned with backend logic.
What’s more, resourcing teams in an agency environment becomes easier as the frontend engineers start to become platform-agnostic. They can concentrate on mastering the frontend technology, reusing their knowledge on multiple projects with different backend technologies.
It’s also easier to write tests. The backend team can test the backend logic and data, and the frontend team can test the frontend logic and the representation of the data independently.
Documenting is also easier and, to some degree, automated since you have your endpoints and well-defined interfaces already. It’s also easier to show the frontend components on style guides.
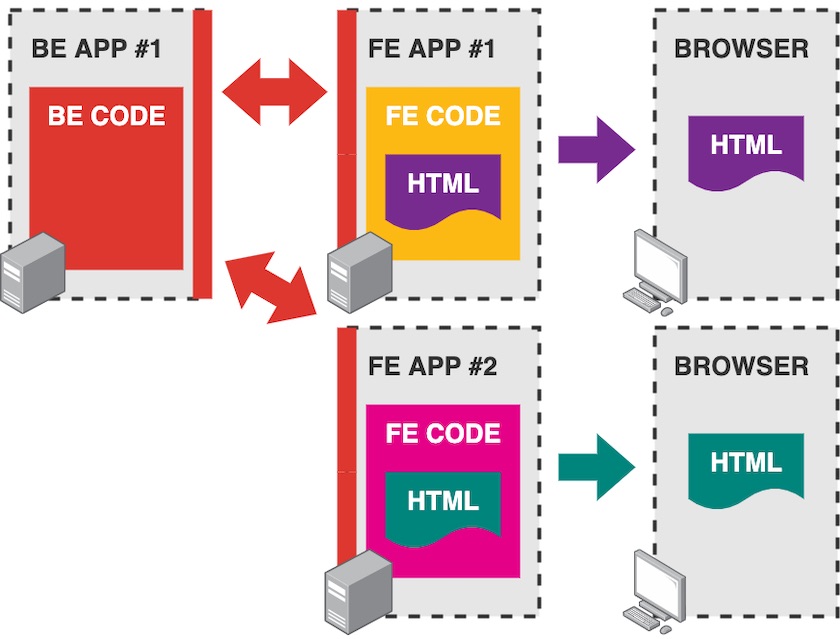
Using decoupled architecture to scale
Decoupling opens a lot of doors. By restricting the backend to serve the data, and the frontend to render the content, we can scale them separately.
Let's take the example of an online shop where we’d like to create an ad for one of our new products.
Our backend is already in place. So, with a decoupled architecture, we can create a new frontend application and connect it to the backend app – all without breaking the existing frontend app.

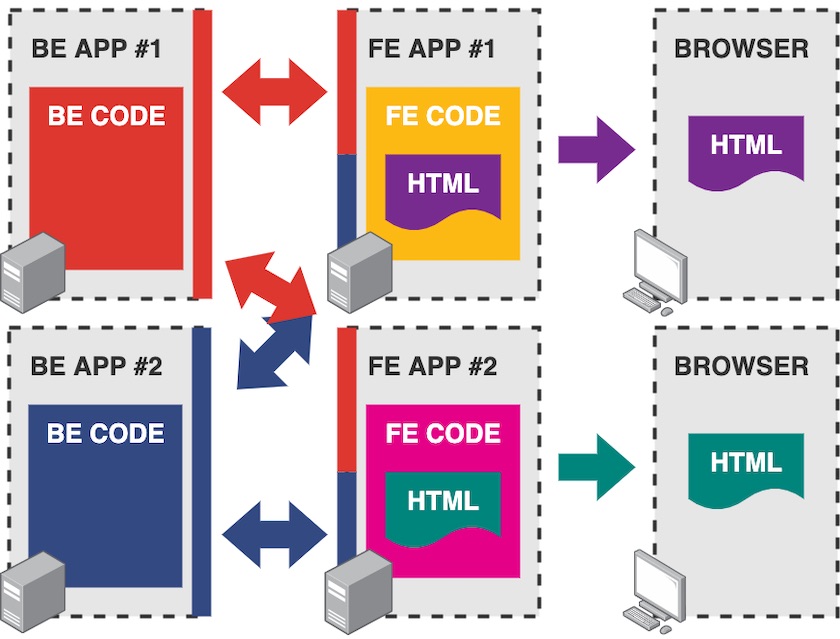
How to introduce a middleware API
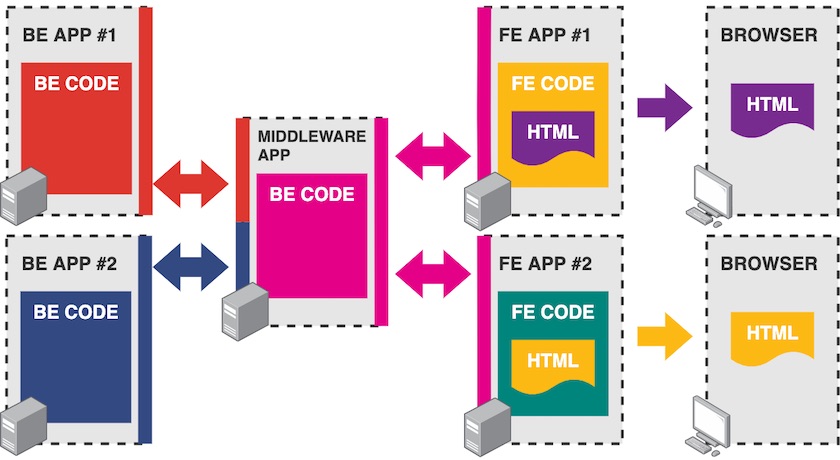
Let’s now look at how to add another backend app to the infrastructure.
Say we’d like to integrate a product recommendations engine. We need to provide sufficient data into this service and we need to receive the resulting product recommendations.
The infrastructure might look something like this:

But things are getting a bit complicated. Every frontend app talks to every backend app, plus they can talk to each other. This isn’t necessarily a big problem, but what happens if we want to replace one of the backend apps?
Let’s say we found a better recommendation tool. We would have to refactor all of the frontends to make them work with the new backend app.
Surely there’s an easier way?
There is! A middleware API can fix this issue by acting as a bridge between the backends and frontends.

Adding a middleware gives us a layer of consistency and separation between the backend and frontend applications. It provides a common interface to ensure you are not tied into specific backend technologies.
The frontend apps don’t have to know which ecommerce app, or what kind of recommendation engine, we use. They only communicate with the middleware app using a common language – the rest is just a black box.
We can also start versioning the interface to ensure interoperability between layers.
This helps if you want to change part, or all of the backend solution. For example you might decide to provide product information directly from a PIM system instead of your ecommerce platform.
Note: you can further improve the infrastructure by implementing an event-based architecture, or another advanced architecture, but that’s a topic to explore in another blog post.
Moving technical architecture to the cloud
Cloud technology has evolved a lot during the last decade. Nowadays, it’s not that hard to deploy an entire infrastructure to the cloud. We have fully scalable solutions with sophisticated tools available for us, from AWS (Amazon), to Google Cloud Services and Azure (Microsoft).
Still, if you’re interested in this approach, setting up every app in the cloud requires a specific set of knowledge that comes with the specificities of the apps themselves.
And here’s where SaaS and PaaS solutions can help...
What is SaaS (software-as-a-service)?
SaaS describes a third-party app, hosted somewhere from you, that you can sign up for and start using straight away. Usually, these services are subscription-based and scalable as you grow.
This model recently started to become an increasingly popular option. There are a lot of very good solutions out there addressing many of the common requirements.
SaaS comes with some disadvantages, however. A major one is the lack of control over the codebase; you can only do what the service provides, and it always has limitations.
On the other hand, you can hit the ground running with a SaaS solution. You can start using it, and later you can build your own tailored solution.
What is PaaS (platform-as-a-service)?
Many companies who were already selling packaged software realised that they could also host them.
If you sign up for a PaaS solution you have control, for the most part, over the codebase – without the hosting overhead.
These services are usually easy to configure and provide easy deployment and rollback capabilities. A lot of them can also scale automatically depending on the traffic, or other considerations.
What are micro frontends?
This is probably one of the hottest topics in the last few years, and it’s anticipated to become a common practice very soon.
The micro frontend architecture is the next step in the natural evolution of frontend architecture. It’s the concept of microservices adapted to the world of frontend development.
Over time, the frontend layer, often developed by a separate team, grows and gets more difficult to maintain. That’s what we call a frontend monolith.
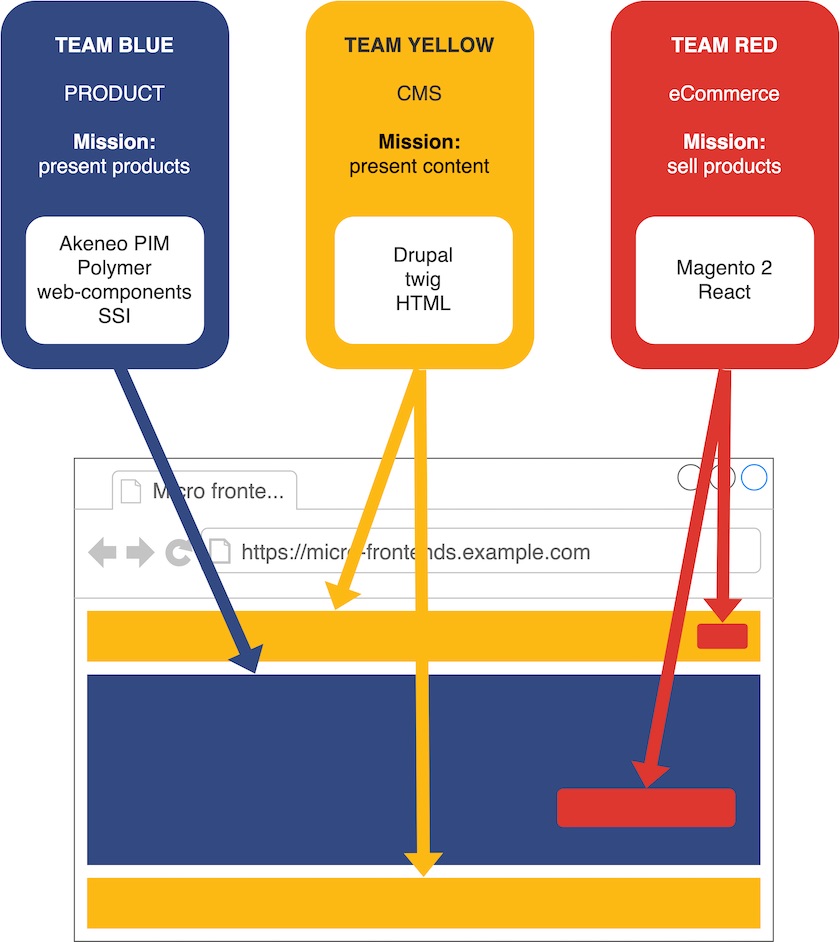
We can break up the frontend into a number of features, and keep each of them self-contained.
Various dedicated teams can maintain these micro frontends with different technologies involved. They can choose the best fitting solutions for the feature and for the team as well.

In a nutshell, micro frontends:
- are framework- and technology-agnostic (not opinionated)
- have isolated code for features or teams
- encourage the use of native browser functionality such as native web-components and DOM events (native browser features over custom implementations)
- don’t share state and runtime (framework code)
- favour compilers over frameworks
- use team prefixes and namespaces in order to avoid conflicts
Note: check out this site if you’re interested in learning more about micro frontends.
Wrapping up
I hope this article provided you with a basic understanding of decoupled architecture and why it’s important to modernise and scale your frontend architecture.
If reading this prompts any questions, do check out our technical architecture consulting services, or drop us a line to speak with one of our experienced technical consultants.
About the author
Zsolt has 23 years’ experience in web development, working as a software engineer and technical team lead across commerce, CMS, and social networking projects.
He’s passionate about JavaScript and web app development, and has created several open-source npm packages (and contributed to many more).



